
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:16.
İstehsal səviyyəsində iş üçün sənayedə geniş istifadə olunan React JS komponentlərinin üslubunun təxminən səkkiz fərqli yolu var:
- Daxili CSS.
- Normal CSS.
- JS-də CSS.
- Üslublu Komponentlər .
- CSS Modulları.
- Sass və SCSS.
- Daha az.
- Üslublu.
Bunu nəzərə alaraq, komponentləri necə reaksiya verirsiniz?
üçün a Reaksiya komponenti ki, istəyirsən üslub , sadəcə olaraq ehtiva edən bir CSS faylı yaradın üslublar onun üçün komponent . Quraşdırma zamanı yerli sinif adları xəritələnir və JS obyekti kimi ixrac olunur Reaksiya - həmçinin adı dəyişdirilmiş sinif adları ilə daxil edilmiş CSS-nin dəyişdirilmiş versiyası.
daxili üslublar niyə pisdir? Brauzerlər hər veb səhifəni sadə HTML-yə çevirirlər. istifadə daxili üslublar HTML-də a pis təcrübə, çünki brauzer onu yaxşı başa düşmür. Veb saytınız kiçikdirsə və xaricdən istifadə etmək istəmirsinizsə üslub çarşaflar, sonra daxili üçün getməlisiniz üslublar çünki brauzerlər onları asanlıqla başa düşə bilər.
Bundan əlavə, reaksiyada className-dən necə istifadə edə bilərəm?
sinif adı . CSS sinifini təyin etmək üçün, istifadə edin the sinif adı atribut. Bu,, və digərləri kimi bütün adi DOM və SVG elementlərinə aiddir. Əgər sən React istifadə edin Veb Komponentləri ilə (nadir deyil), istifadə edin əvəzinə sinif atributu.
Reaksiya yerli CSS-dən istifadə edirmi?
CSS istifadə edin üslubunuz üçün Doğma reaksiya verin proqramlar. Pərdə arxası. css fayllara çevrilir doğma reaksiya stil obyektləri (nümunələrə baxın). Bu transformator bacarmaq ilə birlikdə istifadə oluna bilər Native CSS-yə reaksiya verin modullar.
Tövsiyə:
Vebin fərqli komponentləri hansılardır?

Veb saytı birləşdirən bəzi komponentlər bunlardır: Front End Elements. İnsanlar tez-tez veb-saytı ön və arxa tərəf kimi təsvir edirlər. Naviqasiya quruluşu. Səhifənin tərtibatı. Logo. Şəkillər. İçindəkilər. Qrafik dizayn. Back End elementləri
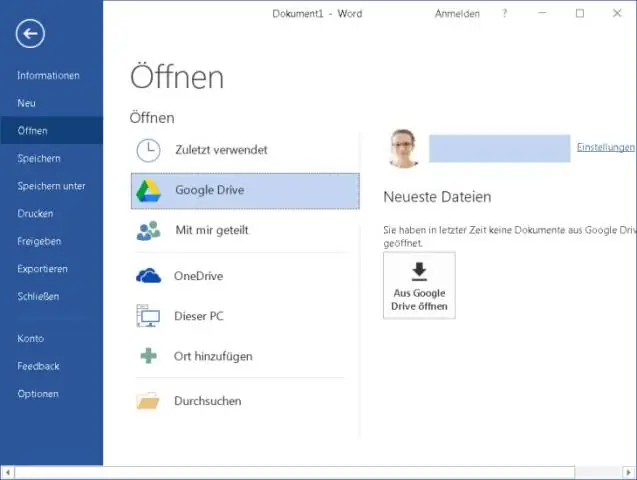
Google Disk qovluğundakı bütün faylları çap etməyin bir yolu varmı?

Zip qovluğundakı faylları iş masasında yaradılmış müvəqqəti qovluğa köçürün. (Biz birbaşa zip qovluğundan çap edə bilmirik.) Müvəqqəti qovluqdakı bütün faylları seçin (Control-A), sağ klikləyin, çap et seçin
Şəxsiyyət iddiasını təsdiq etməyin 4 fərqli yolu hansılardır?

Dörd faktorlu autentifikasiya (4FA) dörd növ şəxsiyyəti təsdiq edən etimadnamənin istifadəsidir, adətən bilik, sahiblik, irsiyyət və yer faktorları kimi təsnif edilir. Dörd faktorlu autentifikasiya iki faktorlu və ya üç faktorlu autentifikasiyadan daha yeni təhlükəsizlik paradiqmasıdır
Verilənləri təhlil etməyin ən yaxşı yolu nədir?

Məlumatların təhlili bacarıqlarınızı təkmilləşdirmək və qərarlarınızı sadələşdirmək üçün məlumatların təhlili prosesinizdə bu beş addımı yerinə yetirin: Addım 1: Suallarınızı müəyyənləşdirin. Addım 2: Ölçmə prioritetlərini aydınlaşdırın. Addım 3: Məlumat toplayın. Addım 4: Məlumatları təhlil edin. Addım 5: Nəticələri şərh edin
Facebook kontaktlarını ixrac etməyin bir yolu varmı?

Yalnız indicə idxal etdiyiniz Facebook kontaktlarını ixrac etmək üçün "Qrup" seçin, sonra açılan siyahıdan "Yahoo Mail-dən İdxal edilib" seçin. Ediləcək tək şey o böyük mavi İxrac düyməsini vurmaqdır. İxrac et düyməsini kliklədikdən sonra Google kontaktlarınızın CSV endirilməsini yaradacaq
