
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
4-də Seçicilər panelə iki dəfə klikləyin seçici ad. HTML adını daxil etməyə başlayın etiket , və sonra seçin etiket görünən açılan siyahıdan. İstənilən HTML-nin adını daxil edə bilərsiniz etiket istifadə edərək üslub yaratmaq etiket seçicisi.
Sadəcə olaraq, etiket seçicisi nədir?
Etiket seçiciləri The etiket seçicisi mövcud HTML-i yenidən müəyyən etmək üçün istifadə olunur etiketlər . HTML üçün format seçimlərini dəyişmək istəyirsinizsə, bu seçimi seçin etiket , məsələn
(başlıq 1) etiket və ya
(sifarişsiz siyahı) etiket . Bir çox hallarda, mövcud HTML-nin yenidən müəyyən edilməsi etiketlər CSS ilə yeni üslublar yaratmaqla müqayisədə üstünlükləri var.
İkincisi, Dreamweaver-da necə sinif əlavə edə bilərəm? Adobe CS5 Dreamweaver proqramında Class Style yaradılması
- 1Yeni CSS Qaydası informasiya qutusunu açın.
- 2Sinif seçin (Hər hansı HTML Elementinə Tətbiq edilə bilər).
- 3Yeni sinifinizi adlandırın.
- 4Seçin (Yeni Üslub Cədvəli Faylı).
- 5Stil cədvəli faylını fərqli saxla dialoq qutusu görünür.
- 6Stil cədvəli üçün ad daxil edin.
- 7Stilinizi yadda saxlayın.
Burada Dreamweaver-da Dom nədir?
Necə istifadə edəcəyinizi öyrənin Dreamweaver DOM səhifə məzmununu yerləşdirmək üçün panel. Bu ilə bunu etmək çox asandır DOM panel və Canlı görüntü. The DOM panel səhifənin strukturunu təmin edən HTML elementlərinin interaktiv ağac təsviridir. DOM Sənəd Obyekt Modeli deməkdir.
Dreamweaver-da CSS-dən necə istifadə edirəm?
Dreamweaver dərsliyi 16: Dreamweaver CC-də CSS faylını necə etmək olar
- Üslub etmək istədiyiniz HTML səhifəsini açın (sinif dərsliyi üçün index.html açın)
- CSS Designer panelinizin açıq olduğundan əmin olun (Pəncərə> CSS Dizayneri)
- 'Mənbələr' bölməsində + düyməsini basın və Yeni CSS faylı yarat seçin.
- CSS vərəqinizə ad verin.
- Tamam.
Tövsiyə:
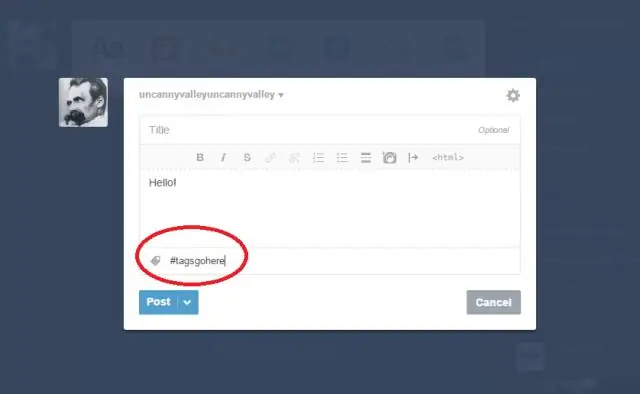
Tumblr-da etiket siyahısını necə tərtib edirsiniz?

Tumblr hesabınıza daxil olun və səhifə etiketi yaratmaq istədiyiniz səhifənin İdarə panelinə keçin. "Görünüşü fərdiləşdirin" üzərinə klikləyin. 'Səhifələr' menyusuna klikləyin və 'Səhifə əlavə et' seçin. Tumblr-da cari etiket səhifəsi üçün URL daxil edin. "Səhifə Növü" açılan menyusuna klikləyin və "Yönləndirmə" seçin
Etiket köməkçisi nədir?

Tag Helpers server tərəfindəki kodu Razor fayllarında HTML elementlərinin yaradılması və göstərilməsində iştirak etməyə imkan verir. Tag köməkçiləri HTML-ni göstərməyə kömək edən yeni xüsusiyyətdir və HTML köməkçilərinə bənzəyir. Tag Helpers C# dilində tərtib olunub və onlar element adı, atribut adı və ya ana teq əsasında HTML elementlərini hədəfləyirlər
Neçə növ etiket var?

HTML teqləri iki növ ola bilər: Cütlənmiş Teqlər. Tək Teqlər
HTML-də video üçün etiket nədir?

HTML5 Video Teqləri Teq Təsviri Video və ya filmi müəyyən edir Media elementləri üçün çoxlu media resurslarını təyin edir, məsələn və Media pleyerlərində mətn treklərini təyin edir
Dreamweaver proqramında sənəd alətlər paneli haradadır?

Alətlər panelinin icmalı Alətlər paneli Sənəd pəncərəsinin sol tərəfində şaquli olaraq görünür və bütün görünüşlərdə görünür - Kod, Canlı və Dizayn. Alətlər panelindəki düymələr görünüşə xasdır və yalnız işlədiyiniz görünüşə uyğun olduqda görünür
