
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
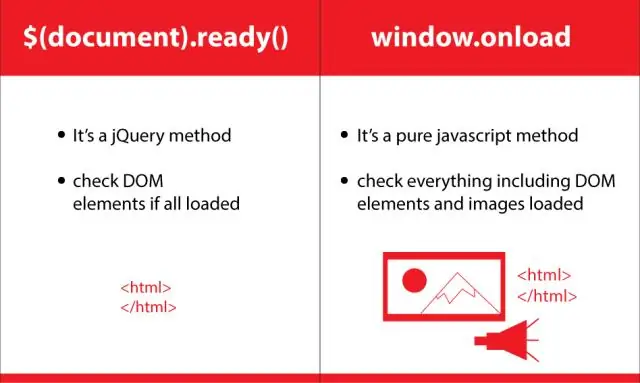
The hazır () metodundan sonra funksiyanı əlçatan etmək üçün istifadə olunur sənəd yüklənir. $( sənəd ). hazır () metodu DOM səhifəsi olduqdan sonra işləyəcək hazır icra etmək JavaScript kod.
Beləliklə, sənədin hazır olması nə deməkdir?
The sənəd hazırdır hadisə səhifənin DOM olduğunu bildirir edir İndi hazır , beləliklə, DOM hissələrinin hələ yaradılmadığından narahat olmadan onu manipulyasiya edə bilərsiniz. The sənəd hazırdır hadisə bütün şəkillər və s. yüklənmədən əvvəl, lakin bütün DOM-un özündən sonra işə düşür hazırdır.
Yuxarıda əlavə olaraq, nə üçün bizə $(sənəd hazır () lazımdır? İstifadə etməyiniz üçün bir neçə səbəb var. $(sənəd ). hazır() skriptlərinizdə: Siz ehtiyac skriptiniz icra edilməzdən əvvəl səhifənin tam yükləndiyinə əmin olmaq üçün. Skriptinizin harada yüklənməsinə nəzarətiniz yoxdur.
Bununla bağlı sənəd hazırlığı necə işləyir?
jQuery sənəd hazırdır funksiya DOM ( Sənəd Obyekt Modeli) brauzerdə tamamilə yüklənir. jQuery sənəd hazırdır DOM-dan sonra jQuery/JavaScript kodunu işə salmaq üçün istifadə olunur hazır , və ən çox zaman istifadə olunur işləyir jQuery ilə. $(daxilində Javascript/jQuery kodu sənəd ).
Çox sənəd hazır funksiyasından istifadə edə bilərikmi?
Bəli, bir neçə hazır sənəddən istifadə edə bilərsiniz idarəçi olsa da, heç bir xüsusi üstünlüyü yoxdur istifadə edə bilərsən jQuery kodu bir neçə yerdə. Bacararsan 't istifadə edin dəyişən bir-birinin içərisindədir, çünki bunlar müxtəlif əhatə dairəsindədir.
Tövsiyə:
Hansı PHP versiyası hazırdır?

Proqram təminatı: Zend Engine, 'Salam, Dünya!' proqram
PowerPoint-dən sənəd xüsusiyyətlərini necə silə bilərəm?

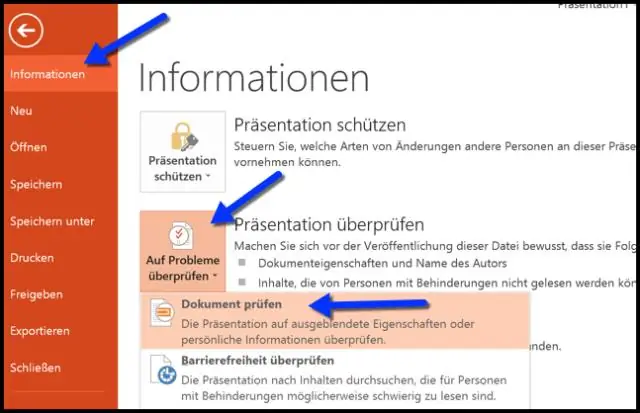
Sənəd Xüsusiyyətlərini və Şəxsi Məlumatları Redaktə et. Məlumatı seçmə şəkildə redaktə etmək və ya silmək üçün Fayl > Məlumat > Xüsusiyyətlər seçiminə klikləyin. Bütün Xüsusiyyətləri Göstər klikləyin. Məlumatı silin və ya redaktə edin
Word 2016-da sənəd xüsusiyyətlərini necə silə bilərəm?

Microsoft Word fayllarından metaməlumatları necə silmək olar Fayl menyu nişanını seçin və lazım olduqda Məlumat seçin. Problemləri yoxlayın və sonra Sənədi yoxlayın seçin. Sənəd Müfəttişi dialoq qutusunda müəyyən məlumatları yoxlamaq üçün qutuları yoxlayın və sonra Yoxlayın. Nəticələrdə tapılmış məlumatları silmək üçün Hamısını Sil seçin
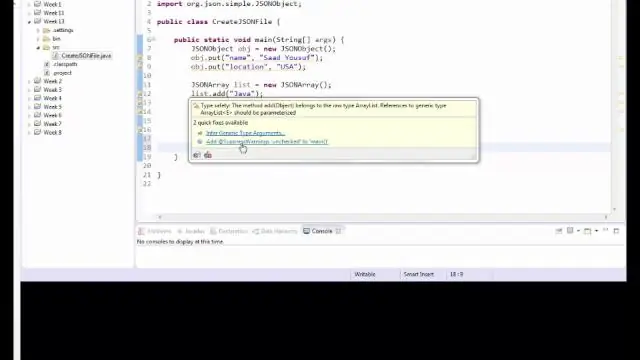
Java-da sənəd nədir?

İnterfeys sənədi. Bütün məlum alt interfeyslər: StyledDocument Bütün məlum icraçı siniflər: AbstractDocument, DefaultStyledDocument, HTMLDocument, PlainDocument. ictimai interfeys sənədi. Sənəd yelləncək mətn komponentləri üçün model kimi xidmət edən mətn üçün konteynerdir
Sənəd tətbiqindən necə istifadə edirsiniz?

Google Sənədlərdən necə istifadə etməli Addım 1: Google Sənəd tətbiqini endirin. iPhoneoriPad-də App Store-u açın. Google Docsapp-ı tapın. Addım 2: Başlayın. Sənəd yaradın. Paraqraf və ya şrift formatı. Addım 3: Paylaşın və başqaları ilə işləyin. Siz faylları və qovluqları insanlarla paylaşa və onların onlara baxa, redaktə edə və ya şərh edə bilməyəcəyini seçə bilərsiniz. Hə Yox
