
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
Belə ki, əgər JavaScript faylları ehtiva edir JSX , həmin fayl köçürülməlidir. Bu o deməkdir ki, fayldan əvvəl alır veb brauzerə, a JSX kompilyator istəniləni tərcümə edəcək JSX adi JavaScript-ə. JSX React "elementləri" istehsal edir. Reaksiya elementi sadəcə olaraq bir DOM qovşağının obyekt təsviridir.
Həmçinin soruşulur ki, JSX necə təhlil edilir?
JSX sadəcə olaraq HTML-yə bənzər sintaksisi götürür və onu iç-içə Reaksiyaya çevirir. Əsasən nə vaxt olduğunu anlamalı olduğumuz 3 şey var təhlil a JSX kod: Reaksiya elementinin adı/komponenti. Reaksiya elementinin rekvizitləri.
Bundan əlavə, JSX nədir? JSX tərəfindən istifadə edilən XML/HTML kimi sintaksisdir Reaksiya XML/HTML kimi mətn JavaScript/ ilə birlikdə mövcud ola bilməsi üçün ECMAScript-i genişləndirir. Reaksiya kod. Keçmişdən fərqli olaraq, HTML-yə JavaScript qoymaq əvəzinə, JSX bizə HTML-ni JavaScript-ə yerləşdirməyə imkan verir.
Üstəlik, JSX reaksiyası necə işləyir?
JSX JavaScript-ə XML sintaksisini əlavə edən ilkin prosessor addımıdır. Mütləq istifadə edə bilərsiniz Reaksiya olmadan JSX Amma JSX edir Reaksiya cox daha eleqant. XML kimi, JSX teqlərin teq adı, atributları və uşaqları var. Əgər atribut dəyəri dırnaq içərisindədirsə, dəyər sətirdir.
Reaksiyanı tərtib etmək lazımdırmı?
Tərtib in Reaksiya Quraşdırma zamanı JSX tərtib edilmişdir imperativ JavaScript koduna. Həm Babel, həm də TypeScript uzun müddətdir JSX-i dəstəklədiyi üçün, Reaksiya edir layihənizdə hansı Babel və ya TypeScript versiyasından istifadə etməli olduğunuzu diktə etməyin. The tərtib etmək prosesin özü olduqca sadədir və başa düşmək asandır.
Tövsiyə:
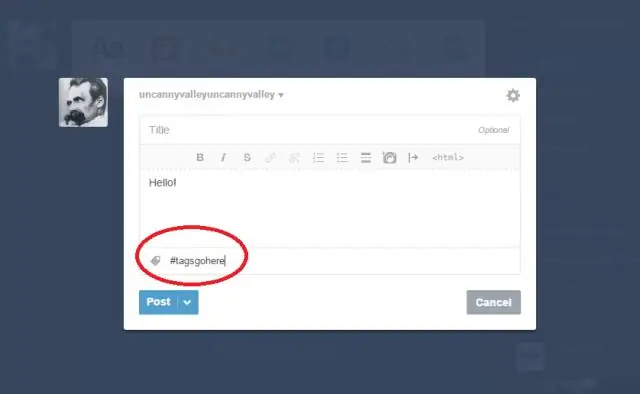
Tumblr-da etiket siyahısını necə tərtib edirsiniz?

Tumblr hesabınıza daxil olun və səhifə etiketi yaratmaq istədiyiniz səhifənin İdarə panelinə keçin. "Görünüşü fərdiləşdirin" üzərinə klikləyin. 'Səhifələr' menyusuna klikləyin və 'Səhifə əlavə et' seçin. Tumblr-da cari etiket səhifəsi üçün URL daxil edin. "Səhifə Növü" açılan menyusuna klikləyin və "Yönləndirmə" seçin
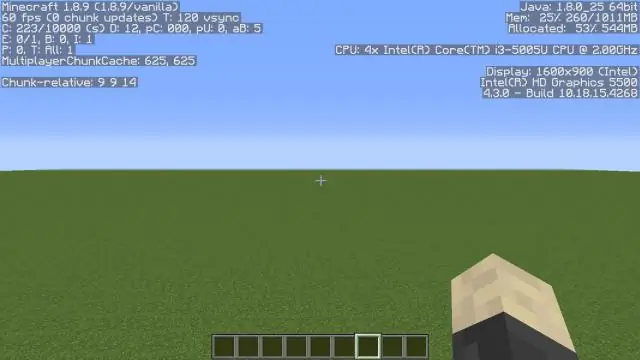
Java-nı necə tərtib edə bilərəm?

Java proqramını necə işə salmaq olar Əmr əmri pəncərəsini açın və java proqramını saxladığınız qovluğa gedin (MyFirstJavaProgram. java). javac MyFirstJavaProgram yazın. java' seçin və kodunuzu tərtib etmək üçün enter düyməsini basın. İndi proqramınızı işə salmaq üçün ' java MyFirstJavaProgram ' yazın. Pəncərədə çap olunan nəticəni görə biləcəksiniz
OpenSSL-i necə tərtib edə bilərəm?

Addım-addım Yükləyin və hazırlayın. NDK paketini endirin və qovluğa açın: https://developer.android.com/ndk/downloads/index.html. Quraşdırma maşınınız üçün alətlər zəncirini tapın. OpenSSL mühitini konfiqurasiya edin. make faylını yaradın. qurmaq. Çıxışları kopyalayın
Java necə tərtib edilir və işləyir?

Java-da proqramlar icra edilə bilən fayllara yığılmır; onlar JVM (Java Virtual Maşın) sonra iş vaxtında icra etdiyi baytkoda (əvvəllər müzakirə edildiyi kimi) tərtib edilir. Biz javac kompilyatorundan istifadə etdikdə Java mənbə kodu bayt koduna yığılır. Bayt kodu işə salındıqda, onu maşın koduna çevirmək lazımdır
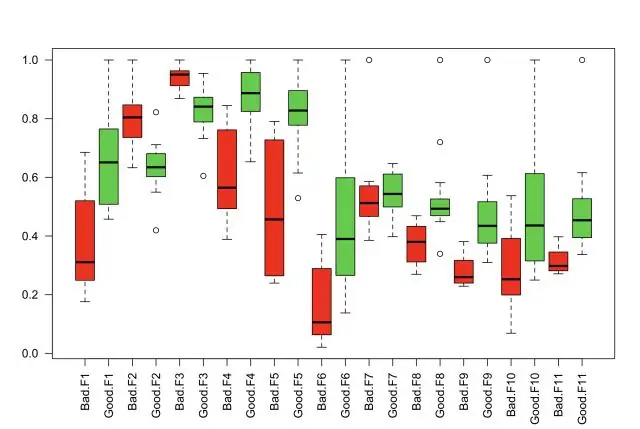
R-də eyni süjetdə bir neçə qrafiki necə tərtib edə bilərəm?

Eyni süjetdə çoxlu əyrilər Plot() funksiyasından istifadə edərək birinci süjeti yaradın. Sonrakı süjetlər üçün mövcud süjetin üzərinə yazılacaq plot() funksiyasından istifadə etməyin. Bunun əvəzinə, sonrakı əyrilərin hər biri, çağırışları plot() ilə oxşar olan point() və lines() funksiyalarından istifadə etməklə tərtib edilir
