
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
6 Cavablar
- Npm siyahısını işə salın vue (və ya npm siyahısı --depth=0 | grep vue paketlərin asılılıqlarını istisna etmək). Bu ümumi bir yoldur yoxlayın npm paketi versiya terminalda.
- Əlbəttə, siz də edə bilərsiniz yoxlayın vuejs-in versiya baxış paketi ilə. json (və ya daha az paket kimi əmrdən istifadə edin.
- istifadə edin Vue . versiya icra zamanı.
Beləliklə, Vue-nin ən son versiyası nədir?
Vue 3.0. 0 yaxınlaşır versiya dünyanın ən məşhur JavaScript kitabxanalarından biridir. Vue populyarlıq artır və layihə hər yeniləmə ilə daha sürətli və daha yaxşı olur. Evan You yeni elan etdi Vue versiyası 15 noyabr 2018-ci ildə Londonda.
Yuxarıdan əlavə olaraq, Vue-u necə qura bilərəm? Vue-u necə qurmaq olar. js layihəsi Vue-cli istifadə edərək 5 asan addımda
- Addım 1 npm quraşdırma -g vue-cli. Bu əmr vue-cli-ni qlobal olaraq quraşdıracaq.
- Addım 2 Sintaksis: vue init nümunəsi: vue init webpack-sadə yeni layihə.
- Addım 3 cd yeni layihə. Kataloqu layihə qovluğuna dəyişdirin.
- Addım 4 npm quraşdırma.
- Addım 5 npm devi işə salın.
Həmçinin bilmək lazımdır ki, Vue CLI harada quraşdırılıb?
İçəridə a Vue CLI layihə, @ vue / cli -xidmət adlı ikili faylı quraşdırır vue - cli -xidmət. İkiliyə birbaşa olaraq daxil ola bilərsiniz vue - cli -npm skriptlərində və ya./node_modules/ kimi xidmət. zibil qabı/ vue - cli -terminaldan xidmət. GUI-dən istifadə edərək əlavə funksiyaları olan skriptləri işlədə bilərsiniz vue ui əmri.
Vue CLI 3-ə necə yüksəldə bilərəm?
Budur mənim addımlarım (tutaq ki, tətbiqim myapp adlanır): Yüklemek the Vue Cli 3 npm ilə yüklemek -g @ vue / cli . ilə yeni layihə yaradın vue tətbiqimi yaradın - cli3 . src qovluğunun məzmununu köhnə proqramdan yeni proqrama kopyalayın.
Tövsiyə:
Nginx versiyamı necə tapa bilərəm?

Nginx versiyasını yoxlayın. Bəzi komanda xətti parametrləri ilə Nginx binarına zəng etməklə hazırda quraşdırılmış Nginx versiyasını əldə edə bilərik. Biz yalnız Nginx versiyasını göstərmək üçün -v parametrindən istifadə edə bilərik və ya tərtibçi versiyası və konfiqurasiya parametrləri ilə birlikdə versiyanı göstərmək üçün -V parametrindən istifadə edə bilərik
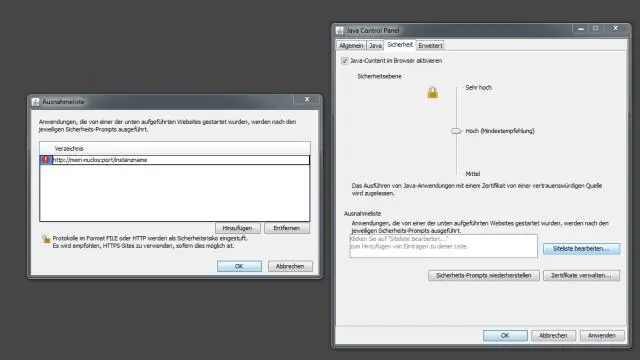
Java versiyamı onlayn olaraq necə yoxlaya bilərəm?

Java İdarəetmə Panelini işə salmaq üçün Java işarəsinə klikləyin. Java İdarəetmə Panelindəki Ümumi sekmesinde Haqqında tapmalısınız. İstifadə etdiyiniz versiyanı görmək üçün üzərinə klikləyin
Cloudera Manager versiyamı necə bilirəm?

CM versiyanızı tapmaq üçün CM -> Support -> Haqqında işlədə bilərsiniz. CDH versiyanızı tapmaq üçün siz CM -> Clusters-i işlədə bilərsiniz
Azure CLI versiyamı necə tapa bilərəm?

Quraşdırılmış versiyanızı tapmaq və yeniləməyə ehtiyacınız olub olmadığını görmək üçün az --version-u işə salın. Azure klassik yerləşdirmə modelindən istifadə edirsinizsə, Azure klassik CLI quraşdırın
Ami versiyamı necə tapa bilərəm?

AMI seçin səhifəsindən istifadə edərək Linux AMI tapmaq üçün Konsolun idarə panelindən Launch Instance seçin. Tez Başlanğıc sekmesinde, siyahıda çox istifadə olunan AMI-lərdən birini seçin. Əgər sizə lazım olan AMI-ni görmürsünüzsə, əlavə AMI-ləri tapmaq üçün AWS Marketplace və ya Community AMIs sekmesini seçin
