
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
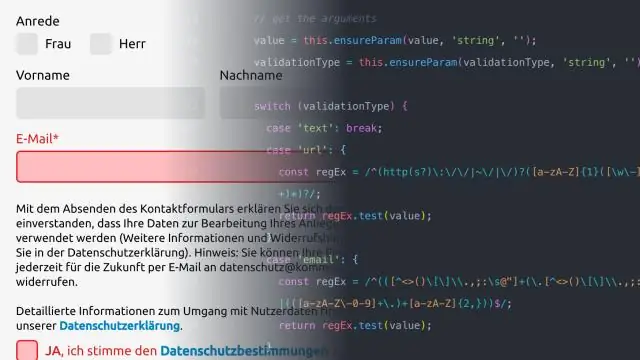
Formalar : hadisə və üsul təqdim . The təqdim hadisə tetikler zaman forma edir təqdim etdi , adətən təsdiq etmək üçün istifadə olunur forma onu serverə göndərməzdən və ya dayandırmaqdan əvvəl təqdim və emal edin JavaScript . Metod forma . təqdim () başlamağa imkan verir forma -dan göndərilir JavaScript.
Eynilə soruşa bilər ki, forma təqdim edildikdə nə baş verir?
Ən çox HTML formaları var təqdim altındakı düymə forma . Bir dəfə bütün sahələr forma dolduruldu, istifadəçi klikləyir təqdim qeyd etmək üçün düymə forma data. Standart davranış, daxil edilmiş bütün məlumatları toplamaqdır forma və emal edilmək üçün başqa proqrama göndərin.
Həmçinin, JavaScript istifadə edərək formanın göndərilməsinin qarşısını necə ala bilərsiniz? ENTER-in göndərilməsinin qarşısını alın
- Sənədinizin baş hissəsinə aşağıdakı elementi daxil edin: function noenter() { return !(window.event && window.event.keyCode == 13); }
- Formunuzdakı hər bir giriş etiketinə aşağıdakı atribut əlavə edin:
Bu şəkildə bir forma hərəkəti JavaScript funksiyası ola bilərmi?
4 Cavablar. A hərəkət formasıdır a təyin edin JavaScript funksiyası geniş şəkildə dəstəklənmir, onun FireFox-da işləməsinə təəccüblənirəm.
JavaScript istifadə edərək formanı necə təqdim edirsiniz?
In javascript onclick hadisəsindən istifadə edə bilərsiniz forma . təqdim () üsulu formasını təqdim edin . ifa edə bilərsiniz təqdim tərəfindən fəaliyyət, təqdim düyməsinə, hiperlinkə, düyməyə və şəkil etiketinə tıklayarak da edə bilərsiniz javascript forması təqdim etmək tərəfindən forma id, ad, sinif, teq adı kimi atributlar.
Tövsiyə:
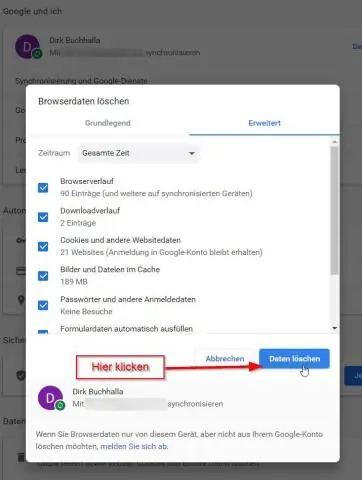
Baxış məlumatlarını siləndə nə baş verir?

'Baxış məlumatlarını sil' düyməsini sıxdığınız zaman bəzi seçimlər əldə edəcəksiniz. Siz sadəcə saytları baxış tarixçənizdən silə bilərsiniz. Siz həmçinin brauzerin yenidən istifadə edə biləcəyini düşündüyü müvəqqəti faylları təmizləyən keşinizi təmizləyə bilərsiniz. Parolların silinməsi onu yenidən saytlara daxil olmağa məcbur edəcək
Kodun nəzərdən keçirilməsi zamanı nə baş verir?

Kod Baxışı nədir? Code Review və ya Peer Code Review, bir-birinin kodunu səhvlər üçün yoxlamaq üçün digər proqramçılarla şüurlu və sistematik şəkildə bir araya gəlmək aktıdır və bir neçə başqa təcrübə kimi proqram təminatının hazırlanması prosesini sürətləndirdiyi və sadələşdirdiyi dəfələrlə göstərilmişdir
Mağara alleqoriyasında nə baş verir?

Platon təşbehdə Formalar Nəzəriyyəsində öyrədilməmiş insanları mağarada zəncirlənmiş, başlarını çevirə bilməyən məhbuslara bənzədir. Onların gördükləri yalnız mağaranın divarıdır. Onların arxasında od yanır. Yanğınla məhbuslar arasında kuklaların gəzə biləcəyi parapet var
Messenger-də söhbəti arxivləşdirəndə nə baş verir?

Messenger-də söhbəti necə arxiv edə bilərəm? Söhbəti arxivləşdirmək həmin şəxslə növbəti dəfə söhbət edənə qədər onu gələnlər qutunuzdan gizlədir, söhbəti silmək isə gələnlər qutunuzdan mövzu mesajı tarixçəsini həmişəlik silir
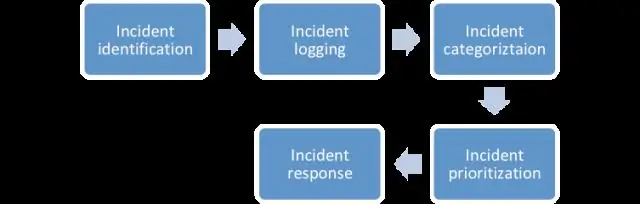
ITIL prosesində hansı hadisə baş verir?

Hadisə nədir? ITIL hadisəni İT xidmətinin planlaşdırılmamış kəsilməsi və ya keyfiyyətinin aşağı salınması kimi müəyyən edir. Xidmət səviyyəsi müqavilələri (SLA) provayder və müştəri arasında razılaşdırılmış xidmət səviyyəsini müəyyən edir. Hadisələr həm problemlərdən, həm də istəklərdən fərqlənir
