
- Müəllif Lynn Donovan [email protected].
- Public 2024-01-11 03:15.
- Son dəyişdirildi 2025-01-22 17:17.
Müəyyən bir blokda mətn sətirləri arasındakı məsafəni dəyişdirmək üçün:
- Dəyişdirmək istədiyiniz bölmədə Redaktə et ikonasına klikləyin xətt aralıq.
- Sol paneldə, üzərinə və ya blokun alətlər panelində, üzərinə klikləyin HTML düyməsi.
- Axtar " Xətt - Hündürlük " koddakı atribut.
- dəyişdirin Xətt - Hündürlük dəyər.
Bununla bağlı HTML-də sətir hündürlüyü nədir?
The xətt - hündürlük xassə daxili elementlərin üstündə və altında boşluq miqdarını təyin edir. Yəni göstərmək üçün təyin edilmiş elementlər: inline və ya display: inline-block. Bu xüsusiyyət ən çox aparıcı təyin etmək üçün istifadə olunur xətlər mətndən.
Bundan əlavə, xəttin hündürlüyündən necə istifadə edirsiniz? Xətt hündürlüyünü təyin etmək üçün bu ümumi qaydalara əməl edin:
- Xəttin uzunluğu nə qədər uzun olsa, Xəttin hündürlüyü də bir o qədər yüksək olmalıdır.
- Xəttin uzunluğu nə qədər qısa olsa, Xəttin hündürlüyü də bir o qədər qısa olmalıdır.
- Davamlı surətlə daha uzun xətt hündürlüyündən istifadə edin.
- Böyük x hündürlüyündə şriftlərlə daha uzun xətt hündürlüklərindən istifadə edin.
CSS-də xəttin hündürlüyünü necə əldə etmək olar?
Dəyişdirin Aralıq Arasında Xətlər . istifadə edin xətt - hündürlük əmlak CSS belə etmək. Varsayılan olaraq brauzerlər arasında müəyyən bir boşluq yaranacaq xətlər mətnin asanlıqla oxunmasını təmin etmək. Məsələn, 12-nöqtəli tip üçün brauzer təxminən 1 nöqtə şaquli boşluq yerləşdirəcək xətlər.
BR etiketinin hündürlüyünü necə azaltmaq olar?
bacarmazsan dəyişmək the hündürlüyü
etiket HTML elementi olmadığı üçün sadəcə sətir kəsilməsini tətbiq edən bir təlimatdır. br səhifədə heç bir yer tutmur. Sətirlər arasında sətir kəsilməsini artıra biləcəyiniz bir yol var, birdən çox qoymaqdır br etiketlər.
Tövsiyə:
OST faylımın ölçüsünü necə azaltmaq olar?

Oflayn Qovluq faylının (.ost) ölçüsünü azaldın Saxlamaq istəmədiyiniz elementləri silin və sonra Silinmiş Elementlər qovluğunu boşaldın. Alətlər menyusunda Hesab Parametrləri üzərinə klikləyin. Siyahıda Microsoft Exchange Server seçin və sonra Dəyişiklik düyməsini basın. Daha çox Parametrlərə klikləyin
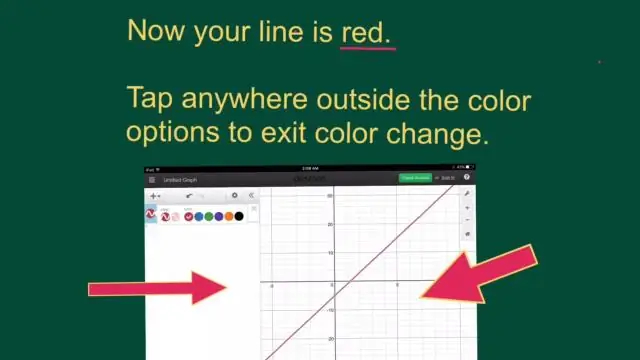
Keynote-da xəttin rəngini necə dəyişdirmək olar?

Yan panelin yuxarısındakı xətt üslubuna klikləyin və ya aşağıdakılardan hər hansı birini tənzimləmək üçün Stroke bölməsindəki idarəetmə elementlərindən istifadə edin: Xətt növü: Son nöqtələrin üstündəki açılan menyuya klikləyin və seçim seçin. Rəng: Mövzuya uyğun olaraq hazırlanmış rəng seçmək üçün rəngə yaxşıca klikləyin və ya Rənglər pəncərəsini açmaq üçün rəng çarxına klikləyin
Teradata-da əyriliyi necə azaltmaq olar?

Çarpıqlığın qarşısını almaq üçün mümkün qədər çox unikal dəyərə malik olan İlkin İndeksi seçməyə çalışın. Ay, gün və s. kimi PI sütunlarında çox az unikal dəyər olacaq. Beləliklə, məlumatların paylanması zamanı yalnız bir neçə amper əyilmə ilə nəticələnən bütün məlumatları saxlayacaq
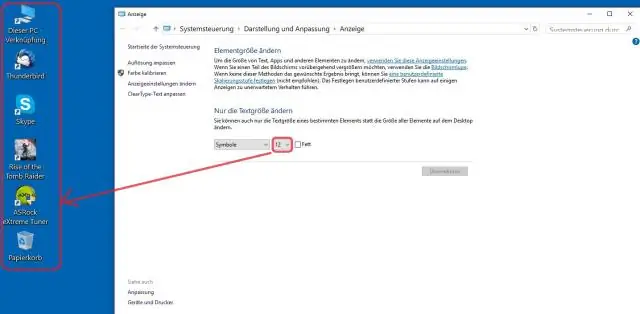
Mətnin ölçüsünü necə azaltmaq olar?

Metod 1 Windows-da Başlatı açın.. Parametrləri açın. Sistem düyməsini basın. Bu, Parametrlər pəncərəsinin yuxarı sol tərəfindəki ekran şəkilli ikonadır. Göstər klikləyin. Bu nişan pəncərənin yuxarı sol küncündədir. "Mətnin, proqramların və digər elementlərin ölçüsünü dəyişdirin" açılan qutusuna klikləyin. Ölçüyə klikləyin. Böyüdücü istifadə etməyi düşünün
Logitech g502-də DPI-ni necə azaltmaq olar?

ProteusSpectrum-da DPI-ni dəyişdirmək üçün aşağı sağda dişlinin yanında kursor olan Göstərici Parametrləri seçiminə klikləyin. Burada həm DPI səviyyələrinin sayını, həm də onların ədədi dəyərlərini 200 ilə 12.000 arasında istənilən yerdə təyin edə bilərsiniz
