
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
Ən sürətli yol React Devtools-u açın Səhifənizi sağ klikləmək və yoxlamaq seçməkdir. Əgər Chrome və ya Firefox-dan istifadə etmisinizsə developer alətləri , bu mənzərə sizə bir az tanış görünməlidir.
Həmçinin sual yaranır ki, reaksiya Devtools necə işləyir?
Reaksiya inkişaf vasitələri ( React DevTools ) Chrome, Firefox üçün əlçatan olan brauzer uzantısıdır və müstəqil proqram kimi sizə yoxlamaq imkanı verir Reaksiya Chrome-da komponent iyerarxiyası developer alətləri . Əlavə dəsti təmin edir Reaksiya -İnkişafda sizə kömək etmək üçün xüsusi yoxlama vidjetləri.
Həmçinin, Google İstifadəsi reaksiya verir, yoxsa bucaq? Google AdWords, ən əhəmiyyətli layihələrdən biridir Google , Angular istifadə edir - belə ki Bucaqlı çox güman ki, bir müddət ətrafında olacaq. Reaksiya Facebook tərəfindən hazırlanmış və saxlanılan JavaScript kitabxanasıdır.
Beləliklə, reaksiya Devtools nədir?
Reaksiya Developer Tools Chrome-dur DevTools açıq mənbə üçün genişləndirmə Reaksiya JavaScript kitabxanası. yoxlamağa imkan verir Reaksiya Chrome Developer Alətlərində komponent iyerarxiyaları. Chrome-da iki yeni tab əldə edəcəksiniz DevTools : "⚛? Komponentlər" və "⚛? Profiler".
Brauzer cavabını necə debug edə bilərəm?
F12 və ya Ctrl+Shift+I düymələrini sıxın və ya sağ kliklə yoxlayın elementi yoxlayın pəncərəsini əldə edə bilərsiniz. Bununla belə, yoxlayarkən üç inkişaf etdirici aləti mövcuddur debug . “Konsol”, “Şəbəkə” və “ Reaksiya developer alətləri”. Konsola keçməzdən əvvəl şəbəkə və reaksiya vermək alətlərin inkişafı.
Tövsiyə:
Yerli inkişaf mühitimdə işləmək üçün https-ni necə əldə edə bilərəm?

Həll Addım 1: Kök SSL sertifikatı. İlk addım Root Secure Sockets Layer (SSL) sertifikatı yaratmaqdır. Addım 2: Kök SSL sertifikatına etibar edin. Domen sertifikatlarının verilməsinə başlamaq üçün yeni yaradılmış Kök SSL sertifikatından istifadə etməzdən əvvəl daha bir addım var. Addım 2: Domain SSL sertifikatı
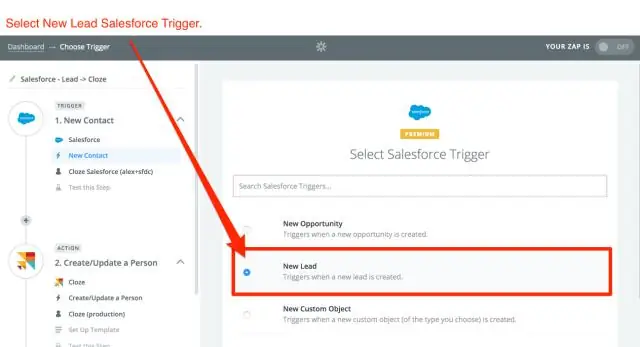
Salesforce-da inkişaf etdirici konsolundan necə istifadə edə bilərəm?

DeveloperConsole-a daxil olmaq Təşkilatınıza daxil olduqdan sonra sürətli giriş menyusunun () altındakı DeveloperConsole üzərinə klikləyin () və ya adınız. Developer Console-u ilk dəfə açdığınız zaman buna bənzər bir şey görürsünüz. Əsas panel (1) kodunuzu yaza, baxa və dəyişdirə biləcəyiniz mənbə kodu redaktorudur
Google Fotoları necə inkişaf etdirə bilərəm?

Sadəcə aşağıdakı addımları yerinə yetirin: Daxil olmuş fotonun ana səhifəsində Sizin Şəkillərinizə klikləyin. Səhifənin yuxarı sağında və ya solunda Fotoşəkilləri Yüklə üzərinə klikləyin. Google klikləyin. Google giriş etimadnaməsini daxil edin və görünən Google Giriş xanasında Daxil ol düyməsini klikləyin. Albomu açmaq üçün üzərinə klikləyin. Yükləmək istədiyiniz hər bir fərdi fotoşəkilə klikləyin
Windows-da yerli işə reaksiya verə bilərmi?

Bəli! Bu, Windows-da işləyən React Native Android-dir
PowerPoint təqdimatını necə inkişaf etdirə bilərəm?

Sol "Slaydlar" panelində istənilən yeri seçin. Avtomatik olaraq irəliləmək istədiyiniz fərdi slaydı seçin. Bütün slaydları eyni vaxtda irəliləmək istəyirsinizsə, sol paneldə bir slaydı seçin, sonra bütün slaydları vurğulamaq üçün “Ctrl” + “A” düymələrini basın. “Keçidlər” tabını seçin
