
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
A elastik konteyner mövcud boş yeri doldurmaq üçün elementləri genişləndirir və ya daşqınların qarşısını almaq üçün onları daraldır. Ən əsası, flexbox layout adi planlardan fərqli olaraq istiqamət-aqnostikdir (şaquli əsaslı blok və üfüqi əsaslı daxili).
Bununla əlaqədar olaraq, Flexbox-dan necə istifadə edirsiniz?
Xülasə
- Ekrandan istifadə edin: flex; elastik konteyner yaratmaq üçün.
- Elementlərin üfüqi düzülməsini müəyyən etmək üçün justify-content istifadə edin.
- Elementlərin şaquli düzülməsini müəyyən etmək üçün align-elementlərdən istifadə edin.
- Sətir əvəzinə sütunlara ehtiyacınız varsa, çevik istiqamətdən istifadə edin.
- Element sırasını çevirmək üçün sıra-əks və ya sütun-əks dəyərlərindən istifadə edin.
Flex konteynerini necə etmək olar? Hər hansı birini istifadə etməzdən əvvəl flexbox mülkiyyət, siz müəyyən etmək lazımdır a elastik konteyner düzəninizdə. Sən elastik konteyner yaradın elementin ekran xassəsini bunlardan birinə təyin etməklə flexbox layout dəyərləri: əyilmək və ya inline- əyilmək . Varsayılan olaraq, əyilmək əşyalar soldan sağa əsas oxda üfüqi şəkildə düzülür.
Bu şəkildə Flexbox nə üçün istifadə olunur?
Flexbox elementlərə konteyner daxilində məkanı hizalamağa və paylamağa imkan verən layout modelidir. Çevik enlər və hündürlüklərdən istifadə edərək, elementlər boşluğu doldurmaq və ya elementlər arasında boşluq bölüşdürmək üçün uyğunlaşdırıla bilər ki, bu da onu böyük bir alət edir. istifadə etmək üçün cavab verən dizayn sistemləri.
Flex konteynerində standart oriyentasiya nədir?
The default ekran tətbiq edildikdən sonra tənzimləmə: əyilmək əsas ox boyunca soldan sağa düzüləcək maddələr üçündür. Aşağıdakı animasiya nə zaman baş verdiyini göstərir əyilmək - istiqamət : sütununa əlavə olunur konteyner element. Siz də edə bilərsiniz flex təyin edin - istiqamət sətir-əks və sütun-əks.
Tövsiyə:
Active Directory konteyneri nədir?

Microsoft Windows Active Directory lüğəti təşkilati vahidi Active Directory domenində konteyner növü kimi müəyyən edir. O, istifadəçilər, kompüterlər, kontaktlar, qruplar və ya digər OU və ya konteynerlər kimi obyektləri ehtiva edə bilər. OU-larda qrup siyasətləri də tətbiq oluna bilər
Platforma konteyneri nədir?

Platforma qabları. Platforma qabları yanları, ucları və damı yoxdur. Onlar hər hansı digər konteynerə və ya konteynerə sığmayan tək ölçülü yüklər üçün istifadə olunur
Docker konteyneri tam olaraq nədir?

Docker konteyneri açıq mənbəli proqram inkişaf platformasıdır. Onun əsas üstünlüyü proqramları Linux və ya Windows əməliyyat sistemi (OS) ilə işləyən istənilən sistem üçün daşına bilən konteynerlərdə paketləməkdir. Windows maşını virtual maşından (VM) istifadə edərək Linux konteynerlərini işlədə bilər
Docker konteyneri Java nədir?

Docker proqramları konteynerlərdə qablaşdırmaq, yerləşdirmək və işə salmaq üçün platformadır. O, konteynerləri platformanı dəstəkləyən istənilən sistemdə işlədə bilər: tərtibatçının noutbuku, “on-prem” sistemləri və ya buludda dəyişiklik etmədən. Java mikroservisləri Docker üçün yaxşı hədəfdir
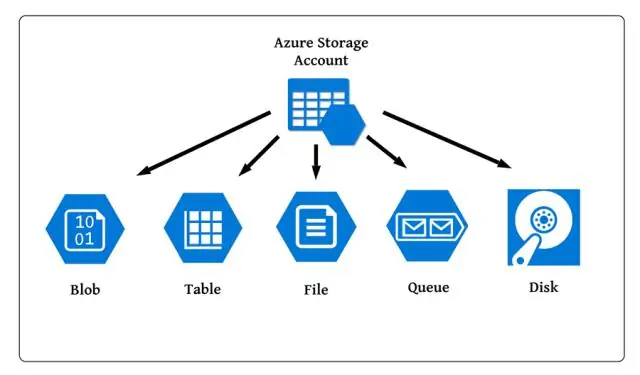
Azure-da blob konteyneri nədir?

Azure Blob yaddaşı mətn və ya ikili verilənlər kimi böyük həcmdə strukturlaşdırılmamış obyekt məlumatlarını saxlamaq üçün xidmətdir. Blob yaddaşının ümumi istifadəsinə aşağıdakılar daxildir: Şəkillərin və ya sənədlərin birbaşa brauzerə təqdim edilməsi. Paylanmış giriş üçün faylların saxlanması. Video və audio axını
