
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
elementləri tipli" gizli "Veb tərtibatçılarına forma təqdim edildikdə istifadəçilər tərəfindən görünməyən və ya dəyişdirilə bilməyən məlumatları daxil etməyə icazə verin. Məsələn, hazırda sifariş edilən və ya redaktə edilən məzmunun ID-si və ya unikal təhlükəsizlik nişanı.
Bunu nəzərə alsaq, HTML-də nə gizlənir?
Tərif və İstifadə gizli atribut boolean atributdur. Mövcud olduqda o, elementin hələ uyğun olmadığını və ya daha uyğun olmadığını müəyyən edir. Brauzerlər olan elementləri göstərməməlidir gizli atribut müəyyən edilmişdir.
gizli sahələrin məqsədi nədir? Gizli sahələr istifadəçi prosesdə iştirak etmədən bizə hər cür məlumatı forma mesajı ilə birlikdə göndərməyə imkan verir. Gizli sahələr məlumatları skriptlərə geri ötürmək üçün də istifadə edilə bilər. Buraya təhlükəsizlik nişanları və ya verilənlər bazasındakı müvafiq sıranın adı daxil ola bilər.
Daha sonra sual yaranır ki, HTML-də elementi necə gizlədə bilərsiniz?
# Xülasə
- Elementi tamamilə gizlətmək üçün gizli atributdan istifadə edin.
- Elementi əlçatanlıq ağacından gizlətmək üçün ariya-gizli atributundan istifadə edin.
- Elementi ekrandan gizlətmək üçün.visuallyhidden sinfindən istifadə edin.
- Görünüşdən istifadə edin: miras alın; görmə yerinə: görünən; məzmunu təsadüfən göstərməkdən çəkinin.
HTML-də div-i necə gizlədə bilərəm?
Stil nümayişi xassəsindən istifadə olunur gizlətmək və məzmununu göstərin HTML DOM-a daxil olaraq DOM element JavaScript/jQuery istifadə edərək. Kimə gizlətmək bir element , üslubun göstərilməsi xassəsini “none” olaraq təyin edin.document.getElementById(" element ").style.display = "heç biri";Göstərmək üçün element , üslubun göstərilməsi xassəsini “blok” olaraq təyin edin.
Tövsiyə:
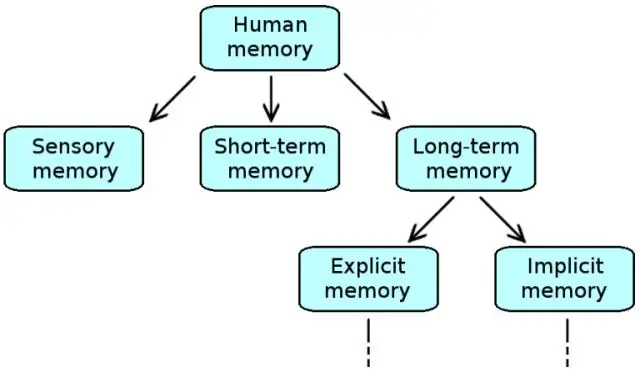
Gizli yaddaş nümunəsi nədir?

Gizli yaddaş bəzən şüursuz yaddaş və ya avtomatik yaddaş adlanır. Qeyri-müəyyən yaddaş keçmiş təcrübələrdən istifadə edərək şeyləri düşünmədən xatırlayır. Nümunələr otu xatırlamaq üçün yaşıldan və almanı xatırlamaq üçün qırmızıdan istifadə etməkdir
Gizli qrant axını nədir?

Gizli Qrant müştəri tərəfi proqramların API-yə daxil olmaq üçün istifadə etdiyi OAuth 2.0 axınıdır. Bu sənəddə biz bunu həyata keçirmək üçün lazım olan addımlar üzərində işləyəcəyik: istifadəçinin icazəsini əldə edin, nişan alın və işarədən istifadə edərək API-yə daxil olun
Gizli OAuth nədir?

OAuth2 gizli qrant digər icazə qrantlarının bir variantıdır. O, müştəriyə tokenin son nöqtəsi ilə əlaqə saxlamadan və müştərinin autentifikasiyası olmadan birbaşa avtorizasiyanın son nöqtəsindən giriş nişanını (və OpenId Connect istifadə edərkən id_token) əldə etməyə imkan verir
Oauth2 gizli axın nədir?

OAuth2 gizli qrant digər icazə qrantlarının bir variantıdır. O, müştəriyə tokenin son nöqtəsi ilə əlaqə saxlamadan və müştərinin autentifikasiyası olmadan birbaşa avtorizasiyanın son nöqtəsindən giriş nişanını (və OpenId Connect istifadə edərkən id_token) əldə etməyə imkan verir
Gizli sahələr nədir?

Gizli sahə veb tərtibatçılarına forma təqdim edildikdə istifadəçilər tərəfindən görünməyən və ya dəyişdirilə bilməyən məlumatları daxil etməyə imkan verir. Gizli sahə çox vaxt forma təqdim edildikdə yenilənməli olan verilənlər bazası qeydini saxlayır
