
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
The tarix seçici standart forma daxiletmə sahəsinə bağlıdır. Girişə diqqət yetirin (klikləyin və ya istifadə edin nişan düyməsi) kiçik bir örtükdə interaktiv təqvimi açmaq üçün. Tarixi seçin, səhifədə başqa yerə klikləyin (girişi bulandırın) və ya bağlamaq üçün Esc düyməsini basın. Tarix seçilərsə, rəy daxiletmənin dəyəri kimi göstərilir.
Bu şəkildə, Tarix Seçicini necə əlavə edə bilərəm?
Tarix seçicidə cari tarixi göstərin
- Forma şablonuna tarix seçici daxil edin.
- Forma şablonuna daxil etdiyiniz tarix seçiciyə iki dəfə klikləyin.
- Məlumat sekmesini vurun.
- Defolt Dəyər altında Düstur Daxil et klikləyin.
- Formula daxil et informasiya qutusunda Funksiya daxil et düyməsini klikləyin.
Həmçinin, Datepicker formatını necə dəyişə bilərəm? Varsayılan olaraq, tarix format jQuery UI-dən Tarix seçici ABŞ-dır format mm/gg/yy, lakin biz onu fərdi ekrana təyin edə bilərik format , məsələn: Avropa tarixləri üçün gg-aa-yyyy və s. Həll yolu istifadə etməkdir tarix seçici dateFormat seçimi…və aşağıdakı kodu istifadə edin dəyişmək the format dateFormat seçimi ilə.
Eynilə, soruşulur ki, bootstrap-da Datepicker varmı?
Bootstrap - tarix seçici çevikliyi təmin edir tarix seçici vidcet Bootstrap üslub. Versiyalar semverə görə artırılır.
Datepicker-i necə söndürə bilərəm?
Yaxşı, silə bilərsiniz tarix seçici sadəcə hasDatepicker sinfini girişdən silməklə. Dəyişdirmək üçün bu koddan istifadə edə bilərsiniz əlil jQuery ilə Tarix seçici və hər hansı digər forma elementi ilə də.
Tövsiyə:
Android otağından necə istifadə edirəm?

Otaq Addım 1-in həyata keçirilməsi: Gradle asılılıqlarını əlavə edin. Onu layihənizə əlavə etmək üçün layihə səviyyəsində build.gradle faylını açın və vurğulanmış sətri aşağıda göstərildiyi kimi əlavə edin: Addım 2: Model Sinfi yaradın. Addım 3: Data Access Objects (DAOs) yaradın Addım 4 - Verilənlər bazasını yaradın. Addım 4: Məlumatların idarə edilməsi
Google qrafiklərindən necə istifadə edirəm?

Google Diaqramlardan istifadə etməyin ən ümumi yolu veb səhifənizdə yerləşdirdiyiniz sadə JavaScript-dir. Siz bəzi Google Diaqram kitabxanalarını yükləyirsiniz, qrafikə salınacaq məlumatları sadalayır, diaqramınızı fərdiləşdirmək üçün seçimlər seçirsiniz və nəhayət seçdiyiniz id ilə diaqram obyekti yaradırsınız
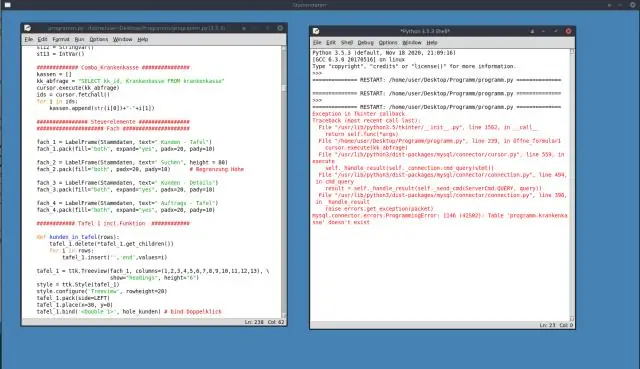
MySQL-i Python-da necə istifadə edirəm?

MySQL Connector Python istifadə edərək MySQL verilənlər bazasını Python-da birləşdirmək üçün addımlar Pip istifadə edərək MySQL Connector Python-u quraşdırın. mysql-dən istifadə edin. Database Əməliyyatlarını yerinə yetirmək üçün kursor obyekti yaratmaq üçün connect() metodu ilə qaytarılan əlaqə obyektindən istifadə edin. Kursor. Kursordan istifadə edərək Kursor obyektini bağlayın
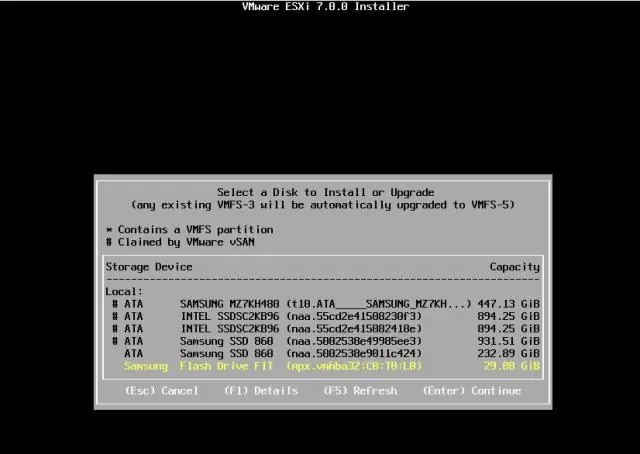
VMware Update Manager 6-dan necə istifadə edirəm?

VMware vCenter Update Manager 6.0 quraşdırmaq üçün: vSphere 6.0 quraşdırma mediasını quraşdırın. Sol paneldə, VMware vCenter Dəstək Alətləri altında, vSphere Update Manager klikləyin və sonra Quraşdır düyməsini basın. Açılan siyahıdan müvafiq dili seçin və OK düyməsini basın. Xoş gəldiniz ekranında Next düyməsini basın
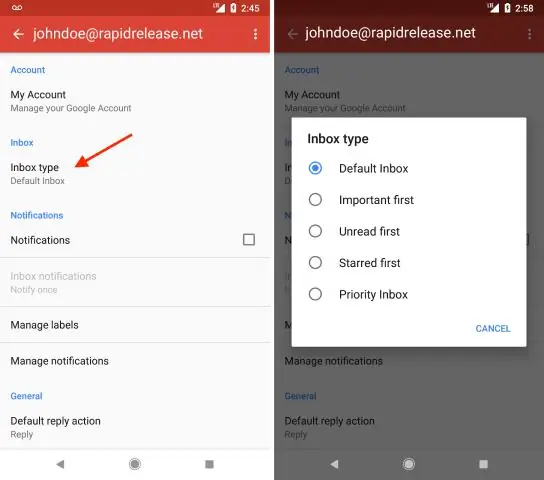
Gmail-də qonaq rejimindən necə istifadə edirəm?

Google Chrome-da Qonaq rejimini necə aktivləşdirmək olar Google Chrome-u açın. Yuxarı sağda, brauzerin Google hesabı ilə əlaqəli olduğu şəxsin adını görəcəksiniz. adına klikləyin. Şəxsi dəyişdirin klikləyin. Qonaq kimi Baxın klikləyin. Bu, brauzer məlumatlarınızdan heç birinə daxil ola bilməyəcəyiniz yeni bir pəncərə açacaq
