
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
A blok element həmişə yeni sətirdən başlayır və veb-səhifədə sol və sağ üfüqi boşluğu doldurur. İstənilən tərəfin dörd tərəfinə kənarlar və doldurma əlavə edə bilərsiniz blok element - yuxarı, sağ, sol və aşağı. Bəzi nümunələr blok elementləri bir
etiketlər.
Bununla əlaqədar olaraq, HTML-də necə blok etmək olar?
Blok elementlər ekranda sanki onlar kimi görünür var onlardan əvvəl və sonra sətir fasiləsi. Məsələn, th
,
,
,
,
,
,
,
,
,,
və elementlər hamısıdır blok səviyyəli elementlər.
blok və daxili blok arasında fərq nədir? Həmçinin, ekranla: xətdə - blok , yuxarı və aşağı kənarlara/doldurmalara hörmət edilir, lakin ekranla: xətdə onlar deyil. Ekranla müqayisədə: blok , başlıca fərq bu ekrandır: xətdə - blok elementdən sonra xətt fasiləsi əlavə etmir, ona görə də element digər elementlərin yanında yerləşə bilər.
Həmçinin soruşulur ki, blok CSS nədir?
Blok - səviyyəli elementlər A blok -səviyyə elementi həmişə yeni sətirdən başlayır və mövcud olan tam genişliyi tutur (mümkün qədər sola və sağa uzanır). Element a blok - səviyyəli element.
BR blok elementidir?
O, həmçinin kimi öz-özünə göstərilmir blok elementi , lakin sadəcə bir xətt fasiləsi yaradır. Beləliklə BR sətirdir element . HTML 4.0 Strict DTD-ə görə: a blok -səviyyə element və < BR /> daxili xəttdir element.
Tövsiyə:
Postgres verilənlər bazasını necə bərpa edə və bərpa edə bilərəm?

Əgər siz pg_dump istifadə edərək ehtiyat nüsxəsini yaratsanız, onu aşağıdakı şəkildə asanlıqla bərpa edə bilərsiniz: Komanda xətti pəncərəsini açın. Postgres bin qovluğuna keçin. Məsələn: cd 'C:ProgramFilesPostgreSQL9.5in' verilənlər bazanızı bərpa etmək üçün əmri daxil edin. Postgres istifadəçiniz üçün parol yazın. Bərpa prosesini yoxlayın
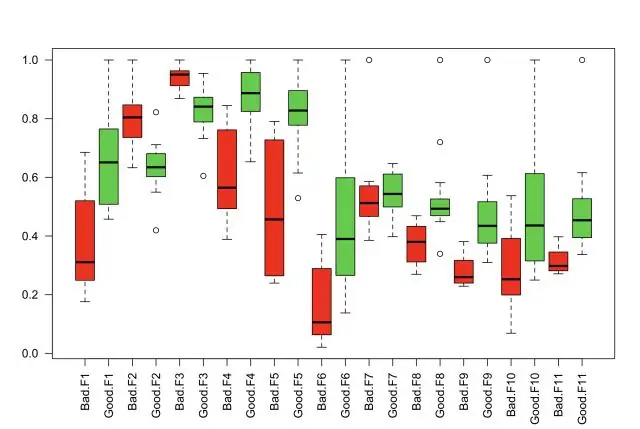
R-də eyni süjetdə bir neçə qrafiki necə tərtib edə bilərəm?

Eyni süjetdə çoxlu əyrilər Plot() funksiyasından istifadə edərək birinci süjeti yaradın. Sonrakı süjetlər üçün mövcud süjetin üzərinə yazılacaq plot() funksiyasından istifadə etməyin. Bunun əvəzinə, sonrakı əyrilərin hər biri, çağırışları plot() ilə oxşar olan point() və lines() funksiyalarından istifadə etməklə tərtib edilir
CSS-də şrifti necə tərtib edə bilərəm?

Şrifti CSS ilə necə dəyişdirmək olar Şrifti dəyişmək istədiyiniz mətni tapın. Bunu misal kimi istifadə edəcəyik: Mətni SPAN elementi ilə əhatə edin: Atributu span teqinə əlavə edin: Stil atributunda font ailəsi üslubundan istifadə edərək şrifti dəyişdirin. Effektləri görmək üçün dəyişiklikləri yadda saxlayın
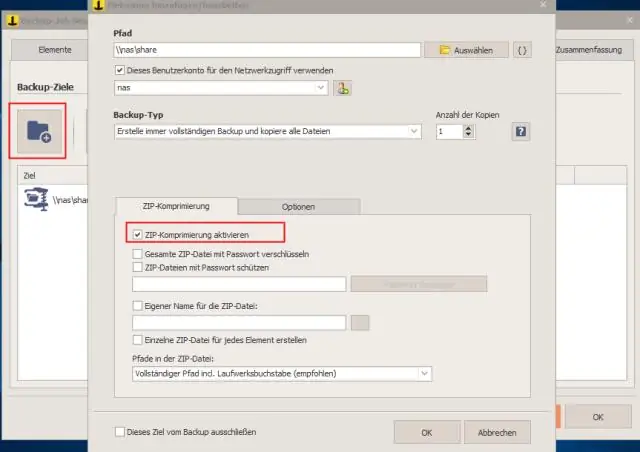
Bir neçə faylı ayrıca necə zip edə bilərəm?

[NECƏ] Çoxlu Zip/rar fayllarına Çoxlu Qovluqların Toplu Sıxılması və ya Sıxılması Sıkıştırılmış/nadir faylların hamısını seçin. "ƏLAVƏ" və ya "Alt+A" və ya "Əmrlər> Arxivə fayl əlavə et" düyməsini basın, Rar və ya Zip seçin. "Fayllar" sekmesine keçin. Arxiv qutusunun altında "Hər bir faylı ayrı-ayrı arxivə qoyun" işarəsini seçin
Norton firewallını necə söndürə bilərəm və Windows Firewall-ı necə aktiv edə bilərəm?

Norton Firewall-u Windows bildiriş sahəsindən söndürün və ya aktivləşdirin. Tələb olunarsa, Firewall funksiyasının söndürülməsini istədiyiniz vaxta qədər olan müddəti seçin və OK düyməsini basın
