
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
In Bucaqlı 2 a komponent ola bilər məlumat və məlumatları başqası ilə paylaşın komponent məlumatları və ya hadisələri ötürməklə.
Komponentlər bir-biri ilə müxtəlif yollarla əlaqə saxlaya bilər, o cümlədən:
- @Input() istifadə
- @Output() istifadə
- Xidmətlərdən istifadə.
- Valideyn komponent ViewChild-ə zəng edir.
- Valideyn yerli dəyişəndən istifadə edərək uşaqla əlaqə qurur.
Burada bucaqda @input və @output nədir?
Giriş dəyərləri uşaq komponentlərə ötürmək üçündür və Çıxış dəyərləri əsas komponentlərə ötürmək üçün istifadə olunur. Github-dakı nümunəmə baxın: bucaqlı - anlayışlar-dərsliklər.
bucaqda valideyn və uşaq komponenti nədir? Komponent ünsiyyət, hətta ən sadə şəkildə həyata keçirməyiniz tələb olunacaq bir şeydir Bucaqlı Ərizə. Məlumatların ötürülməsinə gəldikdə valideyn üçün uşaq komponenti biz əmlak bağlamasından istifadə edirik. Bu halda, biz məlumatları göndəririk ana komponent üçün uşaq komponenti atributdan istifadə etməklə.
Burada bucaqlı material dizaynı nədir?
Google-a görə, " Material Dizaynı vizual, hərəkət və qarşılıqlı əlaqənin vahid sistemi üçün spesifikasiyadır dizayn müxtəlif cihazlara uyğunlaşan. Məqsədimiz arıq, yüngül bir dəst təqdim etməkdir AngularJS həyata keçirən -doğma UI elementləri material dizaynı istifadə üçün sistem Bucaqlı SPA-lar."
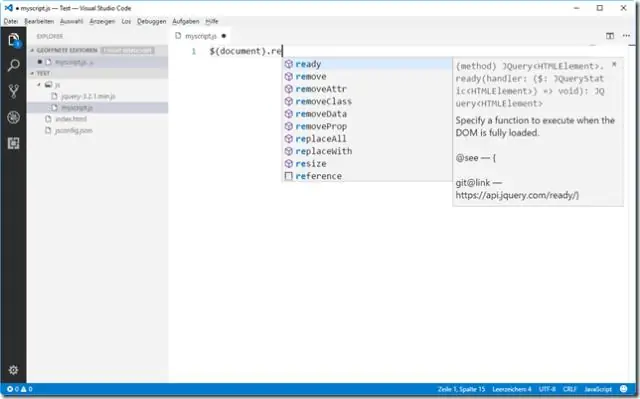
Mən anguların hansı versiyasına sahib olduğumu necə bilirəm?
Angular Version yoxlanılır
- Layihənizdə Terminal + görünüşünü açın və ng --version yazın. Angular-ın son versiyaları üçün bu, layihənizdə quraşdırdığınız bir neçə Angular paketinin versiyalarını sadalayacaq.
- Paketi açın. json faylını açın və layihənizdə istinad edilən Angular paketləri yoxlayın.
Tövsiyə:
Ağıllı elektrik sayğacları necə əlaqə qurur?

Ağıllı sayğacların əlaqə saxlamaq üçün internetə ehtiyacı yoxdur. Bunun əvəzinə onlar iki simsiz şəbəkədən istifadə etməklə işləyirlər: HAN (ev sahəsi şəbəkəsi) və WAN (geniş sahə şəbəkəsi). Bu şəbəkə sizin smart qaz və elektrik sayğaclarınızın bir-biri ilə, eləcə də daxili ekranınızla əlaqə saxlamasına imkan vermək üçün istifadə olunur
Bucaq JavaScript ilə necə inteqrasiya edir?

Angular 2+ proqramlarında JavaScript kitabxanalarından necə istifadə etməli Angular CLI istifadə edərək yeni layihə yaradın. Maşınınızda artıq CLI quraşdırılmayıbsa, onu quraşdırın, quraşdırdıqdan sonra yeni öyrənmə üçün yeni layihə yaradın (əgər sizdə artıq yoxdursa). Paketi layihənizə quraşdırın. Kitabxananı Angular (TypeScript) tətbiqinə idxal edin
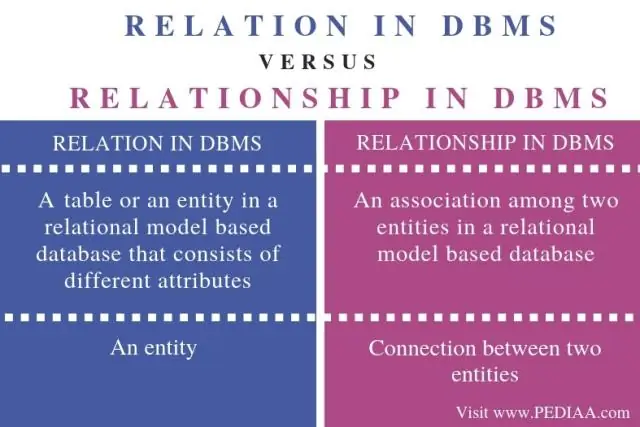
İkili əlaqə ilə üçlü əlaqə arasındakı fərq nədir?

Unar əlaqə, əlaqənin hər iki iştirakçısının eyni varlıq olmasıdır. Məsələn: Mövzular digər fənlər üçün ilkin şərtlər ola bilər. Üçlü əlaqə üç subyektin əlaqədə iştirak etməsidir
Klaviaturada kub şəklində necə yazırsınız?

Alt Koddan istifadə 'Alt' düyməsini basıb saxlayın və dırnaq qoymadan '0179' yazın. 'Alt' düyməsini buraxdığınız zaman kublar simvolu görünür
Bucaq materialları ilə necə başlamaq lazımdır?

Angular Material ilə işə başlamaq Addım 1: Angular CLI quraşdırın. Addım 2: İş sahəsi və ilkin tətbiq yaradın. Addım 3: Bucaq materialını quraşdırın. Addım 4: Angular Material komponent modullarını idxal edin. Addım 5: Bucaqlı Material Başlanğıc Komponentləri. Addım 6: Tətbiqə xidmət edin
