
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
Hover Effekti : Pop və Fon Animasiyası. Hover effekti bir məhsul üçün. Şəkil yuxarı və aşağı açılır, sonra fon sürüşür və canlanır.
Həm də bilirsiniz ki, şəkil hərəkət edərkən mətni necə göstərə bilərsiniz?
Yalnız CSS3-dən istifadə edərək Hover üzərində bir şəkil üzərində cizgi mətnini necə göstərmək olar
-
HTML yaradın¶ istifadə edərək şəklinizi əlavə edin
etiket və mətn. Əvvəlcə şəklinizi istifadə edərək əlavə etməlisiniz
etiket.
- CSS yaradın¶ Set: hover seçici. Hover effekti elementi seçən və üslublandıran:hover psevdo-sinifindən istifadə etməklə təyin edilir.
Biri də soruşa bilər ki, hoverdən necə istifadə edirsiniz? :hover seçicisi, siçan onların üzərindən keçərkən elementləri seçmək üçün istifadə olunur.
- İpucu::hover seçicisi yalnız keçidlərdə deyil, bütün elementlərdə istifadə edilə bilər.
- İpucu: Ziyarət edilməmiş səhifələrə keçidləri üslub etmək üçün:link seçicisindən, ziyarət edilmiş səhifələrə keçidləri üslub etmək üçün:visited selektorundan və aktiv keçidi üslub etmək üçün:aktiv seçicidən istifadə edin.
Budur, CSS-də bir şəkli necə gəzdirirsiniz?
Cavab: CSS fon təsviri xüsusiyyətindən istifadə edin
- CSS-də Hover üzərində şəkli dəyişdirin
- .kart {
- eni: 130px;
- hündürlük: 195px;
- fon: url("şəkillər/kart-geri.jpg") təkrar olunmur;
- ekran: inline-blok;
- }
Hoverdən necə qurtula bilərəm?
Hover effektini söndürmək üçün iki təklifim var:
- Əgər hover effektiniz JavaScript tərəfindən işə salınıbsa, sadəcə $ istifadə edin. bağlamaq ('hover');
- Əgər hover stiliniz sinif tərəfindən tetiklenirse, sadəcə $ istifadə edin. RemoveClass('hoverCssClass');
Tövsiyə:
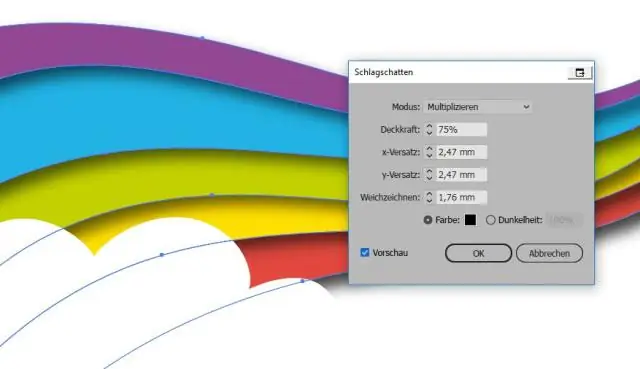
Illustrator-da effektləri necə tətbiq edirsiniz?

Əgər siz obyektin dolğunluğu və ya konturu kimi xüsusi atributuna effekt tətbiq etmək istəyirsinizsə, obyekti seçin və sonra Görünüş panelində atributu seçin. Aşağıdakılardan birini edin: Effekt menyusundan əmr seçin. Görünüş panelində Yeni Effekt Əlavə et üzərinə klikləyin və effekt seçin
Bootstrap-da hover effektini necə etmək olar?

Təlimatlar Addım 1: Sinfi ehtiva edən sarğı yaradın. görünüşü. Addım 2: İstifadə etmək istədiyiniz effekt üçün sinif əlavə edin (məsələn. üst-üstə düşmə və ya. Addım 3: Şəkilə yol təyin edin. Addım 4: Sinfi əlavə edin. Addım 5: Bəzi mətn əlavə etmək istəyirsinizsə, edə bilərsiniz. sinifdən istifadə edin
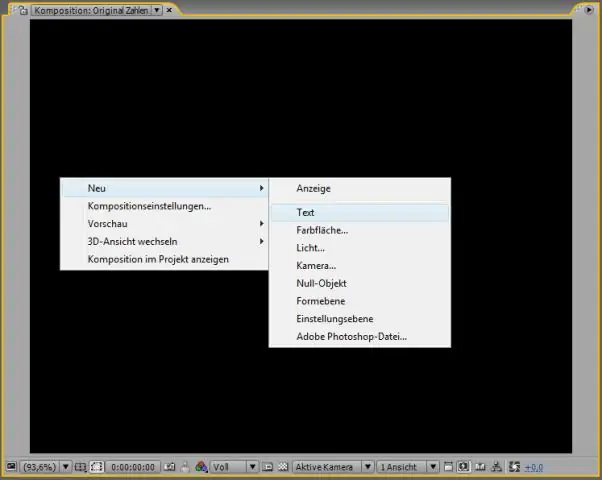
After Effects-də effektləri və əvvəlcədən təyinləri necə əlavə edə bilərəm?

After Effects-i açın və əvvəlcədən təyini tətbiq etmək istədiyiniz təbəqəni seçin. Sonra "Animasiya" tabına keçin, sonra onu Adobe Bridge-də tapmaq istəyirsinizsə, "Ön təyinatları nəzərdən keçirin" seçin. Defolt brauzerinizdən istifadə etmək üçün əvəzinə "Ön təyinatı tətbiq et" seçin
CSS-də hover və aktiv nədir?

Aktiv keçidi seçmək və üslub etmək üçün:aktiv seçici istifadə olunur. Link üzərinə kliklədikdə aktiv olur. İpucu: Ziyarət edilməmiş səhifələrə keçidləri üslub etmək üçün:link selektorundan, ziyarət edilmiş səhifələrə keçidləri üslub etmək üçün:visited selektorundan və onların üzərinə siçan vurduqda linkləri üslub etmək üçün:hover seçicisindən istifadə edin
Word 2016 doldurma effektləri haradadır?

Mövcud effektləri görmək üçün bu addımları yerinə yetirin: Dəyişdirmək istədiyiniz rəsm obyektini seçin. Rəsm alətlər panelində Rəng Doldur alətinin yanındakı aşağı oxu vurun. Word rəng menyusunu göstərir. Rəng menyusunda siçanla Doldurma Effektləri üzərinə klikləyin. Word Doldurma Effektləri dialoq qutusunu göstərir. (Şəkil 1-ə baxın.)
