
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-06-01 05:07.
Birinciyə görə tərifi Dictionary.com-da, iyerarxiya “bir-birindən üstün olan hər hansı bir şəxs və ya əşya sistemi” kimi müəyyən edilir. Buna əsaslanaraq tərifi , vizual iyerarxiya olardı sonra sadəcə olun vizual sıralanmış elementlər sistemi, bir-birinin üstündə - və ya necə vizual elementlər sıralanır və bir-biri ilə əlaqəlidir.
Bununla əlaqədar olaraq, vizual iyerarxiya nə deməkdir?
Vizual iyerarxiya elementlərin əhəmiyyətini ifadə edən şəkildə təşkili və ya təqdim edilməsinə aiddir. Başqa sözlə, vizual iyerarxiya insan gözünün gördüklərini qavrama ardıcıllığına təsir göstərir. Bu sifariş tərəfindən yaradılmışdır vizual qavrayış sahəsindəki formalar arasında ziddiyyət.
Eynilə, Veb dizaynında vizual iyerarxiya nədir? Vizual iyerarxiya istifadəçinin səhifədəki məlumatları emal etmə ardıcıllığıdır; istifadəçi interfeysində (UI) funksiyası dizayn istifadəçilərə məlumatı asanlıqla başa düşmək imkanı verməkdir.
Bu baxımdan, tərkibdə iyerarxiya nə deməkdir?
İerarxiyadır məzmunun xoreoqrafiyası a tərkibi məlumat ötürmək və çatdırmaq məna . Ancaq vizual anlayış iyerarxiyadır iki ölçülü vizual qavrayışla bağlı nəzəriyyəyə əsaslanır. Veb və interaktiv dizayn elementlər arasında daha mürəkkəb potensial əlaqələr yaratmağa imkan verir.
İnsan gözü bir səhifədə ilk olaraq nəyə baxır?
Eyetrack III araşdırması da sitat gətirir: “Dominant başlıqlar ən çox diqqəti çəkir ilk göz daxil olduqdan sonra səhifə -- xüsusilə yuxarı solda olduqda və əksər hallarda (lakin həmişə deyil) yuxarı sağda olduqda.”
Tövsiyə:
Defolt olaraq çeşidləmək nə deməkdir?

Defolt olaraq, heç bir sıra (artan və ya azalan) açıq şəkildə göstərilmədikdə, ifadə üzrə sıralama artan qaydada çeşidlənəcəkdir. Bu o deməkdir ki, standart çeşidləmə sırası artan olduğundan, dəyərlər “ən kiçik” dəyərdən başlayaraq ən böyüyə doğru çeşidlənəcək
Salesforce-da fərdi iyerarxiya sahəsi nədir?

İstifadəçilər arasında iyerarxik axtarış əlaqəsi yaradır. "Bu, istifadəçilərə bir istifadəçini birbaşa və ya dolayı yolla özünə istinad etməyən digər istifadəçi ilə əlaqələndirmək üçün axtarış sahəsindən istifadə etməyə imkan verir. Məsələn, hər bir istifadəçinin birbaşa menecerini saxlamaq üçün fərdi iyerarxik əlaqələr sahəsi yarada bilərsiniz.'
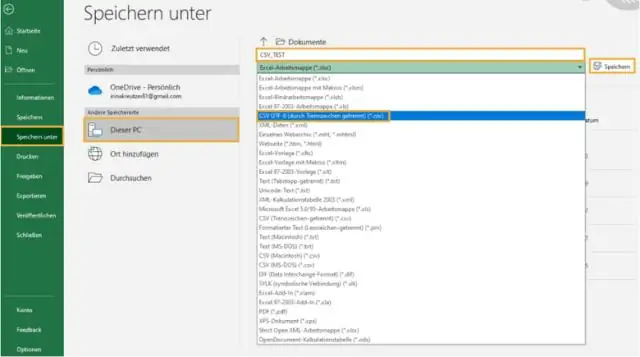
Excel faylını onlayn olaraq CSV olaraq necə saxlaya bilərəm?

Excel faylını CSV faylı kimi yadda saxlayın Excel cədvəlinizdə Fayl klikləyin. Klikləyin Saxla. Faylınızı harada saxlamaq istədiyinizi seçmək üçün Browse klikləyin. "Növ kimi yadda saxla" açılan menyusundan "CSV" seçin. Saxla klikləyin
Windows bir xidmət olaraq nə deməkdir?

Windows bir xidmət olaraq əməliyyat sistemini yerləşdirmək, yeniləmək və xidmət göstərmək üçün Microsoftun Windows 10 ilə təqdim etdiyi yanaşmadır. Şirkətin əməliyyat sisteminin keçmiş iterasiyalarında etdiyi kimi, hər üç-beş ildən bir Windows-un yeni versiyasını buraxmaq əvəzinə, Microsoft Windows 10-u daim yeniləyəcək
Google Bulud Platformasının iyerarxiya strukturu nədir?

Google Bulud resurs iyerarxiyası, xüsusən də Təşkilat resursu və qovluqlarını ehtiva edən ən tam formada şirkətlərə təşkilatlarını Google Cloud-da xəritələşdirməyə imkan verir və girişin idarə edilməsi siyasətləri (Cloud IAM) və Təşkilat siyasətləri üçün məntiqi əlavə nöqtələri təmin edir
