
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
< üslub > element sənədin içərisinə daxil edilməlidir. Ümumiyyətlə, o edir qoymaq daha yaxşıdır üslublar xarici üslub vərəqlərində və elementlərdən istifadə edərək tətbiq edin.
İnsanlar da soruşurlar ki, stil etiketi HTML-də hara gedir?
The HTML < üslub > etiket bəyan etmək üçün istifadə olunur üslub vərəqləriniz HTML sənəd. Hər biri HTML sənəddə çoxlu < ola bilər üslub > etiketlər . Hər < üslub > etiket arasında yerləşməlidir etiketlər (və ya a element a uşağıdır element ).
Bundan əlavə, xarici üslub vərəqləri harada yerləşdirilməlidir? Hər bir HTML səhifəsi elementin daxilində, baş bölmənin içərisində xarici stil cədvəli faylına istinad daxil etməlidir.
- Xarici üslublar element daxilində, HTML səhifəsinin bölməsində müəyyən edilir:
- Daxili üslublar element daxilində, HTML səhifəsinin bölməsində müəyyən edilir:
Bundan əlavə, HTML-də üslubu necə tətbiq edə bilərəm?
Fəsil Xülasəsi
- Daxili üslub üçün HTML stil atributundan istifadə edin.
- Daxili CSS-ni təyin etmək üçün HTML elementindən istifadə edin.
- Xarici CSS faylına istinad etmək üçün HTML elementindən istifadə edin.
- Saxlamaq və elementləri saxlamaq üçün HTML elementindən istifadə edin.
- Mətn rəngləri üçün CSS rəng xassəsindən istifadə edin.
HTML-də daxili üslub nədir?
Daxili üslub vərəqlər əlavə etməyə imkan verir üslublar birbaşa a HTML element. Daxili üslub vərəqlərə istinad edən bir termindir üslub vərəq məlumatı cari elementə tətbiq edilir. Əslində, bu, həqiqətən bir deyil üslub vərəq kimi, buna görə daha dəqiq bir termin olardı daxili üslublar.
Tövsiyə:
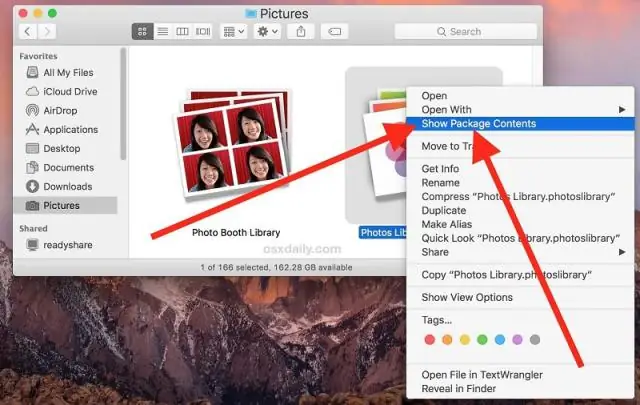
Mac-da iPhone şəkilləri hara gedir?

Defolt olaraq, Photos-a idxal etdiyiniz foto və videolar Mac-dakı Şəkillər qovluğunda Fotolar kitabxanasında saxlanılır. Photos-dan ilk dəfə istifadə etdiyiniz zaman yeni kitabxana yaradırsınız və ya istifadə etmək istədiyiniz kitabxananı seçirsiniz. Bu kitabxana avtomatik olaraq SystemPhoto Kitabxananıza çevrilir. Sistem Foto Kitabxanasına Baxış
Log4j2 xassələri hara gedir?

Sinif yolundakı xüsusiyyətlər. Spring Boot proqramında log4j2. xassələri faylı adətən resurslar qovluğunda olacaq. Log4J 2-ni konfiqurasiya etməyə başlamazdan əvvəl Log4J 2 vasitəsilə log mesajları yaratmaq üçün Java sinfi yazacağıq
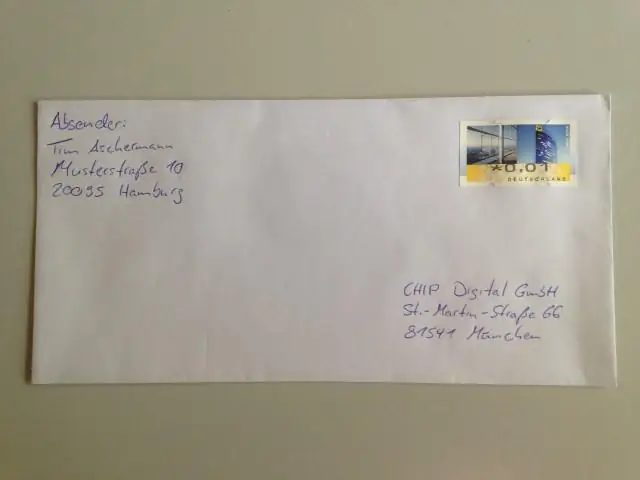
Məktub göndərəndə ünvanım hara gedir?

Burada bəzi məsləhətlər var: Ünvanı mərkəzə qoyun. İlk sətirdə məktubu göndərdiyiniz şəxsin adı qeyd olunur. Onların küçə ünvanı ikinci sətirdə gedir. Üçüncü sətirdə şəhər və ya qəsəbə, əyalət və poçt kodu göstərilir. Aydın şəkildə çap etməyinizə əmin olun. Adınızı və ünvanınızı yuxarı sol küncə qoyun
Başlanğıc skriptləri hara gedir?

Başlanğıc skriptləri a ilə /etc/init/ qovluğunda yerləşir. conf uzantısı. Skriptlər "Sistem İşləri" adlanır və sudo imtiyazlarından istifadə etməklə işləyir. Sistem işləri kimi bizdə də $HOME-da yerləşən "İstifadəçi İşləri" var
Arxivləşdirilmiş şəkillər Google Fotoda hara gedir?

Şəkilləri arxivə köçürün Android telefonunuzda və ya planşetinizdə Google Photosapp-ı açın. Google Hesabınıza daxil olun. Foto seçin. Daha çox arxivə toxunun. İsteğe bağlı: Google Foto tətbiqində Fotolar görünüşündən arxivləşdirdiyiniz hər hansı fotoları görmək üçün Menyu Arxiv seçiminə toxunun
