
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-06-01 05:07.
Hər ikisi flexbox və şəbəkə bu konsepsiyaya əsaslanır. Flexbox elementləri bir sıra və ya bir sütunda yerləşdirmək üçün ən yaxşısıdır. Grid elementləri çoxlu sətir və sütunlarda yerləşdirmək üçün ən yaxşısıdır. Justify-content xassəsi əlavə yerin necə olacağını müəyyənləşdirir əyilmək - konteyner paylanır əyilmək -əşyalar.
Bunu nəzərə alsaq, hansı daha yaxşıdır Flexbox və ya grid?
Flexbox mahiyyətcə elementləri bir ölçüdə - sıra və ya sütunda yerləşdirmək üçündür. Grid iki ölçüdə elementlərin düzülüşü üçündür - sətirlər və sütunlar. Deyək ki, biz üfüqi naviqasiya komponenti qururuq - bu, üçün mükəmməl istifadə halıdır Flexbox çünki məzmunu yalnız bir istiqamətə təyin edir.
bootstrap Flexbox və ya griddən istifadə edir? Bootstrap 4 Flexbox istifadə edir üçün əsas kimi şəbəkə sistemi. izah edəcəm Flexbox Yeninin altında yatan CSS xassələri grid funksionallığı və necə olduğunu müəyyənləşdirin Bootstrap flex kommunal dərsləri sizə tez və ağrısız şəkildə zəhmli planlar qurmağınıza kömək etmək üçün işləyir.
Bunu nəzərə alaraq, Flexbox istifadə etməlisiniz?
Flexbox üçün hazırlanır bir ölçülü planlar və Grid iki ölçülü planlar üçün hazırlanmışdır. Bu o deməkdir ki, əgər Sən əşyaları yerləşdiririk bir istiqamət (məsələn, başlıq daxilində üç düymə), sonra Flexbox istifadə etməlisiniz : Verəcək Sən CSS Grid-dən daha çox çeviklik.
CSS şəbəkəsi ilə Flexbox arasındakı fərq nədir?
Şəbəkə və flexbox . Əsas CSS Grid arasındakı fərq Layout və CSS Flexbox Layout belədir flexbox bir ölçüdə düzülmə üçün nəzərdə tutulmuşdur - ya sıra, ya da sütun. Grid ikiölçülü layout üçün nəzərdə tutulmuşdur - eyni zamanda satırlar və sütunlar.
Tövsiyə:
Node js ilə hansı verilənlər bazasından istifadə etməliyəm?

Düyün. js əlaqə verilənlər bazası və ya NoSQL verilənlər bazası olmasından asılı olmayaraq hər cür verilənlər bazasını dəstəkləyir. Bununla belə, MongoDb kimi NoSQL verilənlər bazaları Node ilə ən uyğundur. js
Flux və ya Redux istifadə etməliyəm?

Flux bir nümunədir və Redux kitabxanadır. Redux-da konvensiya hər bir tətbiq üçün bir mağazanın olmasıdır, adətən daxildə məlumat domenlərinə ayrılır (daha mürəkkəb ssenarilər üçün lazım gələrsə, birdən çox Redux mağazası yarada bilərsiniz). Flux-un tək dispetçeri var və bütün hərəkətlər həmin dispetçerdən keçməlidir
Niyə mən Illustrator istifadə etməliyəm?

Illustrator dərinlik qavrayışı yaratmaq istədiyiniz zaman istifadə etmək üçün əladır, çünki o, çoxqatlı yaratmağa imkan verir. O, həmçinin InDesign-dan daha güclü rəsm imkanlarına malikdir. Illustrator-un bir qədər zəifləməsi ondan ibarətdir ki, o, birdən çox səhifə və ya səhifə nömrələrini avtomatik həyata keçirə bilmir
Niyə mən AWS istifadə etməliyəm?

AWS təhlükəsizliyi təmin edir və həmçinin AWS məlumat mərkəzlərində saxlandığı üçün məxfiliyin qorunmasına kömək edir. AWS infrastrukturu verilənlərinizin ölçüsündən asılı olmayaraq məlumatlarınızı təhlükəsiz saxlamaq üçün nəzərdə tutulub. Bu, sadəcə AWS bulud istifadənizlə ölçülür. AWS ən yüksək təhlükəsizlik standartını idarə edir və istifadəçilərin AWS-ə etibar etmələrinin səbəbi budur
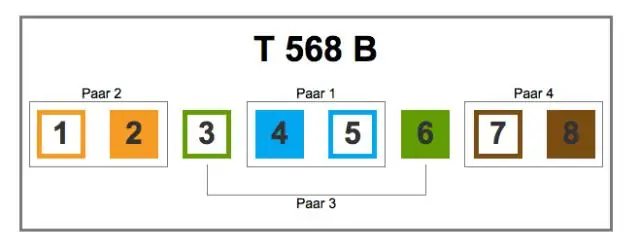
Mən t568a və ya t568b-ə məftil etməliyəm?

Bir qayda olaraq, T568A və T568B birləşdirilməməli və ya dəyişdirilməməlidir. T568B-nin ABŞ-da yeni şəbəkələr üçün üstünlük təşkil edən format olduğunu nəzərə alaraq, siz (texniki cəhətdən) yeni şəbəkənin sıfırdan qurulduğu hallar üçün naqil sxemini seçməkdə sərbəstsiniz
