
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
Dreamweaver proqramında xarici üslub cədvəlini necə yaratmaq olar
- CSS Designer panelinin yuxarısındakı Mənbələr panelində artı (+) işarəsinə klikləyin.
- Seç Yaradın açılan siyahıdan Yeni CSS Fayl seçimi.
- Yeniniz üçün ad daxil edin üslub vərəqi fayl.
- Bağlantı seçimini seçin.
Bununla əlaqədar olaraq, Dreamweaver-da CSS StyleSheet-i necə yarada bilərəm?
Dreamweaver dərsliyi 16: Dreamweaver CC-də CSS faylını necə etmək olar
- Üslub etmək istədiyiniz HTML səhifəsini açın (sinif dərsliyi üçün index.html açın)
- CSS Designer panelinizin açıq olduğundan əmin olun (Pəncərə> CSS Dizayneri)
- 'Mənbələr' bölməsində + düyməsini basın və Yeni CSS faylı yarat seçin.
- CSS vərəqinizə ad verin.
- Tamam.
Həmçinin bilirsiniz ki, CSS-də stil qaydasını necə yarada bilərəm? Yenidə CSS Qaydası dialoq qutusunda üçün seçici növünü təyin edin CSS qaydası Sen isteyirsen yaratmaq : Kimə yaratmaq bir adət üslub hər hansı bir HTML elementinə sinif atributu kimi tətbiq oluna bilən, Seçici Tipi açılan menyudan Class seçimini seçin və sonra üçün ad daxil edin. üslub Seçici Adı mətn qutusunda.
Bunu nəzərə alaraq, Dreamweaver proqramında StyleSheet-i HTML ilə necə əlaqələndirə bilərəm?
Simgeyə klikləməklə, açılır əlavə edin Xarici Stil vərəqi dialoq qutusu. CSS üslubları panelini görmürsünüzsə Dreamweaver iş sahəsində, onu açmaq üçün Pəncərə→CSS Üslublarını seçin. Fayl/URL mətn sahəsində, istədiyiniz CSS faylının adını yazın keçid İstədiyiniz CSS faylını tapmaq və seçmək üçün Gözdən keçir düyməsini basın və ya vurun.
Xarici üslub cədvəlini necə etmək olar?
Xarici CSS Stil cədvəlini necə yaratmaq olar
- Bu kimi daxili üslub cədvəlini ehtiva edən HTML faylı ilə başlayın.
- Yeni bir fayl yaradın və onu StyleSheet olaraq qeyd edin.
- Bütün CSS qaydalarını HTML faylından StyleSheet-ə köçürün.
- Stil blokunu HTML faylından çıxarın.
- HTML faylında, StyleSheet-ə işarə edən bağlanma başlıq etiketindən sonra keçid etiketi əlavə edin.
Tövsiyə:
Dreamweaver proqramında menyu çubuğunu necə əlavə edə bilərəm?

Menyu əlavə etmək Sənəd pəncərəsində menyu daxil etmək istədiyiniz yerə klikləyin. Insert panelinin Layout kateqoriyasında Spry Menu Bar düyməsini sıxın (Şəkil 4-14). İstədiyiniz menyu növündən asılı olaraq Üfüqi və ya Şaquli radio düyməsini seçin və sonra OK düyməsini basın
Dreamweaver proqramında Spry menyu çubuğunu necə mərkəzləşdirə bilərəm?

Dreamweaver-da Horizontal Spry Menyu Panelini necə mərkəzləşdirmək olar Dreamweaver proqramında üfüqi menyu çubuğunu ehtiva edən səhifəni açın. "Spry Menu Bar MenuBar1" vurğulanmış mavi başlığı görənə qədər siçanınızı menyu çubuğunun üzərinə aparın. Dreamweaver proqramının sağ tərəfindəki CSS STYLES panelini genişləndirin
Powerpoint-də günəş şüaları cədvəlini necə yaratmaq olar?

Günəş şüaları cədvəli yaradın Məlumatlarınızı seçin. Lentdə Daxil et sekmesini və sonra klikləyin. (İyerarxiya ikonu) və Günəş partlayışı seçin. İpucu: Diaqramınızın görünüşünü fərdiləşdirmək üçün Diaqram Dizaynı və Format nişanlarından istifadə edin. Bu tabları görmürsünüzsə, onları lentdə göstərmək üçün Günəş şüaları cədvəlində istənilən yerə klikləyin
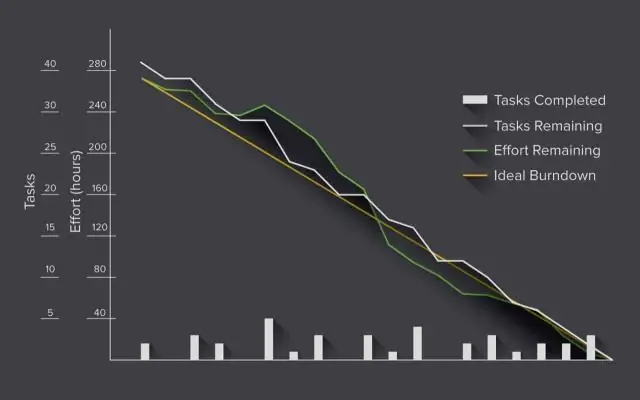
Agile-də yanma cədvəlini necə yaratmaq olar?

Addım 1 – Məlumat Cədvəli yaradın. Bütün hesabatlar bir giriş, adətən məlumat tələb edir. Addım 2 - Tapşırıqları müəyyənləşdirin. Addım 3 – Tapşırıq üçün vaxt təxmini daxil edin. Addım 4 – Təxmini səy yaradın. Addım 5 – Gündəlik Tərəqqi İzləyin. Addım 6 – Faktiki səy. Addım 7 – Layihənin Yandırılması Diaqramını yaradın. Digər növlər Burn-Down Chart
Excel 2013-də məlumat cədvəlini necə yaratmaq olar?

Excel 2013 Dummies üçün B7:F17 xana diapazonunu seçin. Lentdəki Data→What-If Analysis→DataTable üzərinə klikləyin. B4 xanasına klikləyin, sətirin giriş xanası mətn qutusuna mütləq xana ünvanını, $B$4 daxil edin. Sütun Daxiletmə Hüceyrəsinin mətn qutusuna klikləyin və sonra bu mətn qutusuna mütləq xana ünvanını ($B$3) daxil etmək üçün B3 xanasına klikləyin
