
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
olan bir element mövqe : sabit ; baxış pəncərəsinə nisbətən yerləşdirilir, yəni səhifə sürüşdürülsə belə həmişə eyni yerdə qalır. Üst, sağ, alt və sol xüsusiyyətləri istifadə olunur mövqe element. A sabit element adətən yerləşdiyi səhifədə boşluq qoymur.
Eynilə, siz CSS-də mövqeyi necə dəyişdirmək olar?
HTML elementini HTML sənədinin istənilən yerinə köçürmək üçün mövqe xassəsi ilə birlikdə yuxarı və sol iki dəyərdən istifadə edə bilərsiniz
- Move Left - Sol üçün mənfi dəyər istifadə edin.
- Sağa köçürün - Sol üçün müsbət dəyərdən istifadə edin.
- Yuxarı hərəkət et - Üst üçün mənfi dəyərdən istifadə edin.
- Aşağı hərəkət - yuxarı üçün müsbət dəyər istifadə edin.
Eynilə, CSS-də nisbi və mütləq arasındakı fərq nədir? An mütləq mövqe elementi yerləşdirilir qohum statikdən başqa mövqeyə malik olan birinci ana elementə. A qohum yerləşdirilmiş element yerləşdirilmişdir qohum normal vəziyyətinə. Elementi nisbətən yerləşdirmək üçün xassə mövqeyi təyin edilir qohum.
Eynilə soruşa bilərsiniz ki, CSS-də mütləq mövqeyi necə təyin edirsiniz?
Mütləq In mövqe : nisbi, element özünə nisbətən yerləşdirilir. Bununla belə, mütləq yerləşdirilmiş element öz anasına nisbətəndir. olan bir element mövqe : mütləq normal sənəd dövriyyəsindən çıxarılır. O, avtomatik olaraq əsas elementinin başlanğıc nöqtəsinə (yuxarı sol künc) yerləşdirilir.
HTML-də şəklin yerini necə düzəltmək olar?
İstifadə etsəniz mövqe : sabit , element pəncərəyə nisbətən yerləşdirilib, ona görə də sürüşdürsəniz belə, element hərəkət etmir. Sürüşdürdüyünüz zaman onun hərəkət etməsini istəyirsinizsə, istifadə edin mövqe :mütləq. Ancaq düzəninizə görə 2 seçiminiz var: Yerləşdirin şəkil #qutu içərisində.
Tövsiyə:
JSP-də istifadəçi tərəfindən müəyyən edilmiş metodu müəyyən etmək üçün hansı teqdən istifadə edilə bilər?

Bəyannamə etiketi JSP-də skript elementlərindən biridir. Bu Tag dəyişənləri elan etmək üçün istifadə olunur. Bununla yanaşı, Declaration Tag metod və sinifləri də elan edə bilər. Jsp başlatıcı kodu skan edir və bəyannamə etiketini tapır və bütün dəyişənləri, metodları və sinifləri işə salır
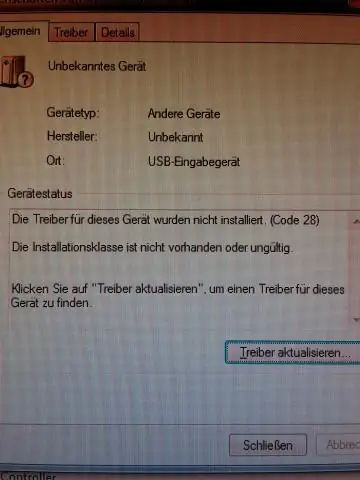
HID uyğun satıcı tərəfindən müəyyən edilmiş cihaz nədir?

HID = İnsan İnterfeysi Cihazı (Adətən klaviatura və siçan kimi periferik qurğulara istinad etmək üçün istifadə olunur) Məncə, HID Uyğun Qurğuların çox güman ki, bəzi daxiletmə cihazları və ya kompüterinizə qoşduğunuz digərləri olacağını deyə bilərsiniz
SQL Serverdə istifadəçi tərəfindən müəyyən edilmiş cədvəl növləri hansılardır?

SQL Server əvvəlcədən müəyyən edilmiş müvəqqəti cədvəl yaratmaq üçün bir üsul olaraq İstifadəçi tərəfindən müəyyən edilmiş cədvəl növlərini təmin edir. Əlavə olaraq, onlar verilənlər bazasında müəyyən edilmiş obyekt olduqları üçün siz onları parametrlər və ya dəyişənlər kimi bir sorğudan digərinə ötürə bilərsiniz. Onlar hətta saxlanılan prosedurlara yalnız giriş parametrləri oxuna bilər
İstifadəçi tərəfindən müəyyən edilmiş məlumat növü hansı sinifdir?

Sinif: Obyekt yönümlü proqramlaşdırmaya aparan C++ dilinin tikinti bloku Sinifdir. Bu, öz məlumat üzvlərini və üzv funksiyalarını saxlayan istifadəçi tərəfindən müəyyən edilmiş məlumat növüdür, həmin sinfin nümunəsini yaratmaqla əldə edilə və istifadə edilə bilər. Birlik: Strukturlar kimi, birlik də istifadəçi tərəfindən müəyyən edilmiş məlumat növüdür
Java-da istifadəçi tərəfindən müəyyən edilmiş məlumat növü nədir?

Primitiv məlumat növləri Java-da mövcud olan ümumi və fundamental məlumat növləridir və bunlar bayt, qısa, int, uzun, float, double, char, booleandır. Törəmə məlumat növləri, məsələn, massivlər kimi hər hansı digər məlumat növündən istifadə etməklə yaradılanlardır. İstifadəçi tərəfindən müəyyən edilmiş məlumat növləri istifadəçinin/proqramçının özünün təyin etdiyi verilənlərdir
