
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
The CSS göstərin xassə elementin a kimi qəbul edilib-edilmədiyini təyin edir blok və ya daxili element və düzən istifadə olunur axın düzümü, şəbəkə və ya flex kimi uşaqları üçün.
Həmçinin bilin ki, CSS-də inline blokunu göstərmək nə deməkdir?
CSS Layout - göstərin : xətdə - blok Müqayisədə göstərin : xətdə , əsas fərq edir ki göstərin : xətdə - blok elementdə eni və hündürlüyü təyin etməyə imkan verir. Həmçinin, ilə göstərin : xətdə - blok , yuxarı və aşağı kənarlara/doldurmalara hörmət edilir, lakin ilə göstərin : xətdə onlar deyil.
Bundan əlavə, HTML-də ekran nə deməkdir? Tərif və İstifadəsi göstərin xassə müəyyən edir göstərin elementin davranışı (göstərmə qutusunun növü). In HTML , standart göstərin əmlak dəyəri edir -dən götürülmüşdür HTML spesifikasiyalar və ya brauzer/istifadəçi standart üslub cədvəlindən. XML-də standart dəyər edir SVG elementləri daxil olmaqla inline.
Bu şəkildə, CSS-də hansı ekran növləri var?
Gəlin bunların hər birini nəzərdən keçirək və sonra digər daha az ümumi olan bəzi dəyərləri əhatə edək
- Xətdə. Elementlər üçün standart dəyər.
- Daxili blok. Inline-block təyin edilmiş element daxili mətnə çox bənzəyir, ona görə ki, o, mətnin təbii axını ilə ("əsas xətt" üzrə) xətt daxilində qurulacaq.
- Blok.
- Qaçış.
- Flexbox.
- Axın-kök.
- Heç biri.
Ekran heç biri ilə displey bloku arasındakı fərq nədir?
Ekran : heç biri ; elementin olmayacağını bildirir göstərilir , və Ekran : blok ; elementin olduğunu bildirir göstərilir kimi blok -səviyyə elementi (paraqraflar və başlıqlar kimi).
Tövsiyə:
Genişləndirmə kartının istifadəsi nədir?

Alternativ olaraq əlavə kart, genişləndirmə lövhəsi, daxili kart, interfeys adapteri və ya kart kimi adlandırılan genişləndirmə kartı masaüstü kompüterdəki genişləndirmə yuvasına uyğun bir PCB-dir. Genişləndirmə kartı kompüterə əlavə imkanlar vermək üçün istifadə olunur, məsələn, qrafik kartı vasitəsilə təkmilləşdirilmiş video performansı
Prosesə nəzarət blokunun rolu nədir?

Prosesin idarəolunmasında prosesə nəzarət blokunun (PCB) rolu və ya işi ondan ibarətdir ki, o, yaddaş, planlaşdırma və giriş/çıxış resursuna çıxışla məşğul olanlar da daxil olmaqla, əksər ƏS utilitlərinə daxil ola və ya dəyişdirə bilər. prosesə nəzarət blokları cari vəziyyət haqqında məlumat verir
Proses idarəetmə blokunun funksiyası nədir?

Prosesin idarəolunmasında prosesə nəzarət blokunun (PCB) rolu və ya işi ondan ibarətdir ki, o, yaddaş, planlaşdırma və giriş/çıxış resursuna çıxışla məşğul olanlar da daxil olmaqla, əksər ƏS utilitlərinə daxil ola və ya dəyişdirə bilər. prosesə nəzarət blokları cari vəziyyət haqqında məlumat verir
İmzaya icazə vermək üçün imza blokunun üstündə neçə boşluq qalmalıdır?

Yazılı məktubları göndərərkən, imzanızdan əvvəl və sonra iki boşluq buraxın
Yaddaş blokunun istifadəsi nədir?

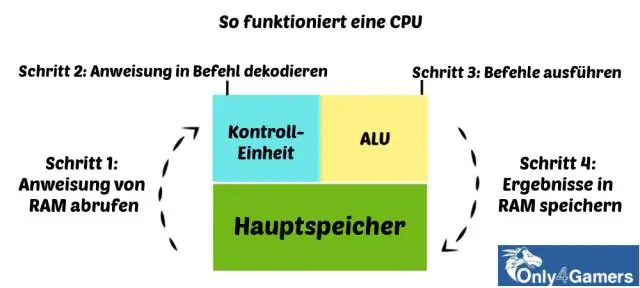
Kompüter yaddaşı müvəqqəti saxlama sahəsidir. O, Mərkəzi İşlem Birliyinin (CPU) ehtiyac duyduğu məlumat və təlimatları saxlayır. Proqram işə başlamazdan əvvəl proqram yaddaşdan yaddaşa yüklənir. Bu, CPU-ya kompüter proqramına birbaşa daxil olmaq imkanı verir. Yaddaş bütün kompüterlərdə lazımdır
