
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:18.
` istifadə edin yox - oluklar `-ə çıxarın aralıq ( oluk ) sütunlar arasında. Bootstrap boşluq yaratmaq üçün padding istifadə edir (A. K. A oluk ”) sütunlar arasında. ilə sütunlar istəyirsinizsə yox üfüqi məsafə, Bootstrap 4 daxildir a yox - oluklar bütün sıraya tətbiq oluna bilən sinif.
Onda olukların olmaması nə deməkdir?
Oluklar yoxdur The oluklar əvvəlcədən təyin edilmiş grid siniflərimizdə sütunlar arasında bacarmaq ilə çıxarılsın. yox - oluklar . Bu,.sətirdən mənfi kənarları və bütün birbaşa alt sütunlardan üfüqi doldurmanı silir.
Yuxarıdakılardan əlavə, bootstrap-da boşluq yerini necə azaltmaq olar? Yanaşma: Varsayılan olaraq, Bootstrap 4 sinif var = yox- oluklar ” üçün oluk boşluqlarını çıxarın hər hansı bir xüsusi div. Aşağıdakı şəkil vurğulananları göstərir oluk boşluğu və boşluq sütunlar arasında bootstrap 4 12 sütunlu şəbəkə sistemi. Siz hətta dəyişdirə bilərsiniz oluk eni azaldılması 15px eni oluk boşluğu hər sütun arasında.
Beləliklə, bootstrap-da Col SM 4 nədir?
kol - (əlavə kiçik cihazlar - ekran eni 576px-dən az). kol - sm - (kiçik cihazlar - ekran eni 576px-ə bərabər və ya daha çox)
Bootstrap 4-də div-i necə mərkəzləşdirə bilərəm?
1 - Şaquli Mərkəz Avtomatik kənarlardan istifadə Şaquli olaraq bir yol Mərkəz my-auto istifadə etməkdir. Bu olacaq Mərkəz the element flexbox konteynerində (The Bootstrap 4 . sıra ekrandır:flex). Məsələn, h-100 cərgəni tam hündürlükdə edir və my-auto şaquli olacaq Mərkəz col-sm-12 sütunu.
Tövsiyə:
Sınıq tıxac qoruyucunu necə çıxarmaq olar?

Köhnə dişləri görə bilirsinizsə, onları kiçik bir cüt iynə burun kəlbətinlə yumşaq bir şəkildə tərpətməyə çalışın (dəqiq iynə burnu ən yaxşısıdır). Siz cılız, dəqiq düz tornavida istifadə etməyə cəhd edə və onu sərbəst işləyə bilərsiniz. İşlədikdən sonra boşaldılmalıdır. qısa tack qoruyucu bıçaqları rozetkaya qaynaq etdiyi kimi səslənir
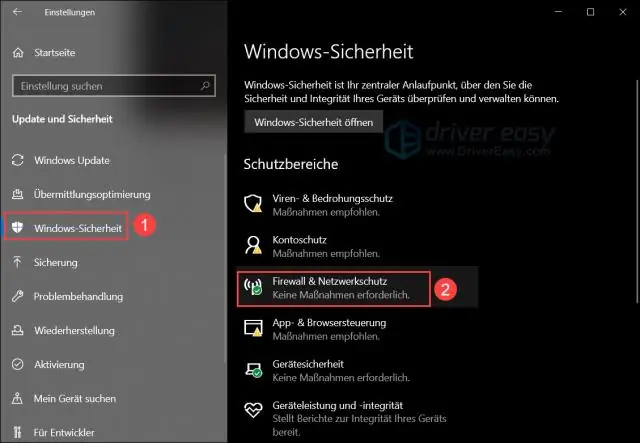
İnternetim olanda Steam niyə bağlantı yoxdur deyir?

Şəbəkə bağlantısı xətası alsanız, Steam-i yenidən başlatmalı ola bilərsiniz. Bunu etmək üçün, Steam proqramında Steam > Onlayn keç > İnternetə qoşul > Steam-i yenidən başladın seçin. Steam-ə qoşulmaq mümkün deyil xətası aldığınızda, Bağlantıya yenidən cəhd etmək və ya Oflayn Rejimi işə salmaq seçiminiz olacaq
Serverə qoşulmaq mümkün deyil. Belə fayl və ya PSQL kataloqu yoxdur?

Psql: serverə qoşula bilmədi: Belə bir fayl və ya qovluq yoxdur. Server yerli olaraq işləyir və Unix domen yuvası '/var/run/postgresql/-də əlaqələri qəbul edir. Postgres quraşdırmaq və işə salmaq üçün istifadə etdiyim EDIT Əmrləri: sudo apt-get update. sudo apt-get quraşdırma postgresql. sudo su postgres. psql -d postgres -U postgres
Niyə telefonumda siqnal yoxdur?

Cihazınızı söndürüb yenidən işə salmaqla şəbəkə bağlantınızı yeniləyin. Əgər əhatə dairəsi normaldırsa, ərazinizdə nasazlıq və ya problem var və telefonunuzu yenidən işə salmaq işə yaramayıb: SİM və ya telefonunuz nasaz ola bilər. Qüsurlu SİM-i yoxlamaq üçün SİM-i başqa telefonda sınayın
Heç bir insanın səmasında VR yoxdur?

No Man's Sky Virtual Reality təcrübəni PlayStation VR və Steam VR-ə gətirəcək və hər iki platformada eyni vaxtda buraxılacaq. Artıq oyunu oynayan milyonlarla oyunçuya tam VR dəstəyini pulsuz olaraq gətirməklə, No Man's Sky buraxıldığı zaman bəlkə də ən çox sahiblənən VR başlığına çevriləcək
