
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
Apollo Server ilə başlayın
- Addım 1: Yeni layihə yaradın.
- Addım 2: Asılılıqları quraşdırın.
- Addım 3: Özünüzü müəyyənləşdirin QrafikQL sxem.
- Addım 4: Məlumat dəstinizi müəyyənləşdirin.
- Addım 5: Həlledicini təyin edin.
- Addım 6: ApolloServer nümunəsini yaradın.
- Addım 7: Başlamaq server.
- Addım 8: İlk sorğunuzu yerinə yetirin.
Eynilə soruşa bilərsiniz ki, GraphQL-i öyrənmək asandır?
Yaxşı dizayn edilmiş bir API çox asan istifadə etmək və öyrənmək . O, həm də intuitivdir, API-nizi tərtib etməyə başladığınız zaman yadda saxlamaq üçün yaxşı bir məqamdır. Bu problemləri həll etmək üçün Facebook yaradılıb QrafikQL.
Bundan əlavə, GraphQL REST API-dirmi? Əgər tikinti ilə tanışsınızsa, a REST API , həyata keçirən a GraphQL API çox fərqli hiss etməyəcək. Amma QrafikQL böyük bir ayağı var, çünki o, bir neçə gediş-gəliş olmadan bir neçə əlaqəli funksiyaları çağırmağa imkan verir. Oxşar: Son nöqtələr İstirahət və sahələr QrafikQL hər ikisi serverdə funksiyaları çağırır.
Onda, mən GraphQL-də necə API yarada bilərəm?
Express və GraphQL ilə Sadə API Xidməti yaradın
- Express ilə GraphQL API yaradın.
- GraphQL Tərtibatçı Təcrübənizi Təkmilləşdirin.
- GraphQL Sorğularını yaradın.
- Express + GraphQL API-yə İstifadəçi Doğrulaması əlavə edin.
- GraphQL mutasiyaları yaradın.
- Yeni GraphQL mutasiyalarını sınaqdan keçirin.
- GraphQL, Express və Okta haqqında ətraflı məlumat əldə edin.
GraphQL verilənlər bazası ilə necə işləyir?
QrafikQL deklarativ şəkildə məlumat əldə etməyə imkan verir. Aşağı səviyyəli HTTP zəngləri etmək əvəzinə, müştəri sadəcə ehtiyac duyduğu məlumatları sorğulaya bilər QrafikQL sorğunun və cavabın sizin üçün işlənməsi ilə məşğul olur.
Tövsiyə:
Yeni Vue layihəsinə necə başlaya bilərəm?

Vue-u necə qurmaq olar. js layihəsini vue-cli istifadə edərək 5 asan addımda 1 addım npm install -g vue-cli. Bu əmr vue-cli-ni qlobal olaraq quraşdıracaq. Addım 2 Sintaksis: vue init nümunəsi: vue init webpack-sadə yeni layihə. Addım 3 cd yeni layihə. Kataloqu layihə qovluğuna dəyişdirin. Addım 4 npm quraşdırma. Addım 5 npm devi işə salın
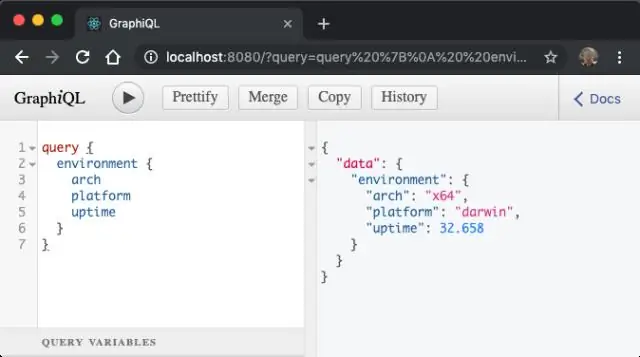
GraphiQL-ə necə başlaya bilərəm?

GraphiQL-dən necə istifadə etmək olar. İnkişaf serveri Gatsby saytlarınızdan biri üçün işləyərkən, http://localhost:8000/_graphql ünvanında GraphiQL-i açın və məlumatlarınızla oynayın! Avtomatik tamamlama pəncərəsini açmaq üçün Ctrl + Boşluq (və ya alternativ klaviatura qısa yolu kimi Shift + Boşluq istifadə edin) və GraphQL sorğusunu yerinə yetirmək üçün Ctrl + Enter düyməsini basın
Redis ilə necə başlaya bilərəm?

Mənbədən Redis qurmaq və serveri işə salmaq üçün bu addımları yerinə yetirin. Redis mənbə kodunu yükləmələr səhifəsindən endirin. Faylı açın. tar -xzf redis-VERSION.tar.gz. Redis tərtib edin və qurun. cd redis-VERSION. etmək. Redis-ə başlayın. cd src../redis-server
Jira ilə necə başlaya bilərəm?

Jira ilə işə başlamaq: 6 əsas addım Addım 1 - Layihə yaradın. Yuxarı sol küncdə Jira ev simgesini (,,,) klikləyin. Addım 2 - Şablon seçin. Addım 3 - Sütunlarınızı qurun. Addım 4 - Problem yaradın. Addım 5 - Komandanızı dəvət edin. Addım 6 - İşi irəli aparın
TypeScript ilə necə başlaya bilərəm?

TypeScript-in qurulması TypeScript kompilyatorunu quraşdırın. Başlamaq üçün TypeScript fayllarını JavaScript fayllarına çevirmək üçün TypeScript kompilyatoru quraşdırılmalıdır. Redaktorunuzun TypeScript-i dəstəkləmək üçün qurulduğuna əmin olun. tsconfig.json faylı yaradın. TypeScript-i JavaScript-ə köçürün
