
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:16.
Vue-u necə qurmaq olar. js layihəsi Vue-cli istifadə edərək 5 asan addımda
- Addım 1 npm quraşdırma -g vue -cli. Bu əmr quraşdırılacaq vue -cli qlobal.
- Addım 2 Sintaksis: vue başlanğıc < layihə -ad> misal: vue init veb paketi-sadə yeni - layihə .
- Addım 3 cd yeni - layihə . Kataloqunuza dəyişin layihə qovluq.
- Addım 4 npm quraşdırma.
- Addım 5 npm devi işə salın.
Sonradan soruşa bilərsiniz ki, mən Vue layihəsinə necə başlaya bilərəm?
Açıq terminalınızı açın və aşağıdakı əmri yerinə yetirin Vue-ya başlayın Brauzerinizdə GUI. İndi yarat nişanına klikləyin və tətbiqinizi saxlamaq üçün yeri seçin, sonra Yenisini yarat üzərinə klikləyin layihə burada düymə. Daxil edin layihə ad verin və paket menecerinizi seçin, sonra Next düyməsini basın.
Həmçinin bilin, Vue komanda xəttini necə işlədə bilərəm? İçəridə a Vue CLI layihə, @ vue / cli -xidmət adlı ikili faylı quraşdırır vue - cli -xidmət. İkiliyə birbaşa olaraq daxil ola bilərsiniz vue - cli -npm skriptlərində və ya./node_modules/ kimi xidmət. zibil qabı/ vue - cli -terminaldan xidmət. Bacararsan qaçmaq ilə GUI istifadə edərək əlavə xüsusiyyətləri olan skriptlər vue ui əmri.
Eynilə insanlar soruşurlar ki, mən yeni Vue tətbiqini necə qura bilərəm?
Bu videoya www.youtube.com saytında baxmağa çalışın və ya brauzerinizdə deaktiv edilibsə JavaScript-i aktiv edin
- @vue/cli quraşdırın. Mən başlanğıcımızı çox asanlaşdıracaq bir alət olan Vue CLI-ni quraşdırmaqla başlayacağam.
- Layihə yaradın.
- Layihəyə başlayın.
- Yeni komponent yaradın.
- API zəngi yaradın.
- Məlumatları göstərin.
Vue 3-ü necə qura bilərəm?
Bu addımları izləmək istərdiniz:
- Github-da mənbəni klonlayın.
- İplik işlətməklə asılılıqları quraşdırın.
- Yarn build vue -f qlobal istifadə edərək layihəni qurun.
- Paketlərdən/vue/dist/vue istifadə edin. qlobal. js Vue 3 ilə oynamaq.
Tövsiyə:
Gatsby layihəsinə necə başlayırsınız?

Tez Başlanğıc Gatsby CLI-ni quraşdırın. Yeni sayt yaradın. Kataloqları sayt qovluğuna dəyişdirin. İnkişaf serverinə başlayın. İstehsal quruluşu yaradın. Yerli istehsalın qurulmasına xidmət edin. CLI əmrləri üçün sənədlərə daxil olun
GraphQL ilə necə başlaya bilərəm?

Apollo Server ilə başlayın Addım 1: Yeni layihə yaradın. Addım 2: Asılılıqları quraşdırın. Addım 3: GraphQL sxeminizi müəyyənləşdirin. Addım 4: Məlumat dəstinizi müəyyənləşdirin. Addım 5: Həlledicini təyin edin. Addım 6: ApolloServer nümunəsini yaradın. Addım 7: Serveri işə salın. Addım 8: İlk sorğunuzu yerinə yetirin
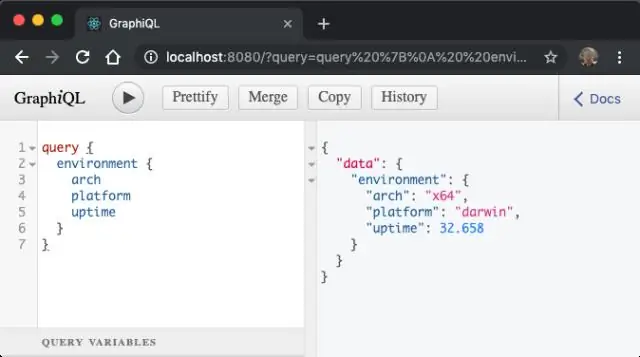
GraphiQL-ə necə başlaya bilərəm?

GraphiQL-dən necə istifadə etmək olar. İnkişaf serveri Gatsby saytlarınızdan biri üçün işləyərkən, http://localhost:8000/_graphql ünvanında GraphiQL-i açın və məlumatlarınızla oynayın! Avtomatik tamamlama pəncərəsini açmaq üçün Ctrl + Boşluq (və ya alternativ klaviatura qısa yolu kimi Shift + Boşluq istifadə edin) və GraphQL sorğusunu yerinə yetirmək üçün Ctrl + Enter düyməsini basın
Redis ilə necə başlaya bilərəm?

Mənbədən Redis qurmaq və serveri işə salmaq üçün bu addımları yerinə yetirin. Redis mənbə kodunu yükləmələr səhifəsindən endirin. Faylı açın. tar -xzf redis-VERSION.tar.gz. Redis tərtib edin və qurun. cd redis-VERSION. etmək. Redis-ə başlayın. cd src../redis-server
Visual Studio 2017-də bucaq layihəsinə necə başlaya bilərəm?

Visual Studio 2017 istifadə edərək.NET Core ilə Angular Layihənin yaradılması. Visual Studio 2017-i açın. Fayl >> Yeni >> Layihə… (Ctrl + Shift + N) bölməsinə keçin. "ASP.NET Core Web Application" seçin. Addım 4 - Bucaq Şablonu seçin. Addım 5 - Proqramı işə salın. Marşrutlaşdırma. Əl ilə yeni komponent əlavə edin
