
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
Daxili CSS unikal tətbiq etməyə imkan verir üslub birinə HTML bir anda element. Siz təyin edin CSS konkretə HTML elementindən istifadə etməklə üslub hər hansı bir atribut CSS onun daxilində müəyyən edilmiş xüsusiyyətlər. Aşağıdakı nümunədə necə təsvir edəcəyinizi görə bilərsiniz CSS üslubu üçün xassələri HTML
eyni kod sətirindəki element.
Bunu nəzərə alaraq, daxili üslub cədvəli nədir?
Daxili üslub vərəqləri aid olan termindir üslub vərəqi cari elementə tətbiq olunan məlumat. Bununla, mən onu təyin etmək əvəzinə onu nəzərdə tuturam üslub bir dəfə, sonra tətbiq üslub elementin bütün nümunələrinə qarşı (deyin
tag), yalnız tətbiq edirsiniz üslub istədiyiniz halda üslub müraciət etmək.
Bundan əlavə, HTML-də daxili üslubları necə edirsiniz? Fəsil Xülasəsi
- Daxili üslub üçün HTML stil atributundan istifadə edin.
- Daxili CSS-ni təyin etmək üçün HTML elementindən istifadə edin.
- Xarici CSS faylına istinad etmək üçün HTML elementindən istifadə edin.
- Saxlamaq və elementləri saxlamaq üçün HTML elementindən istifadə edin.
- Mətn rəngləri üçün CSS rəng xassəsindən istifadə edin.
Eynilə, HTML-də daxili üslub nədir?
Daxili üslublar unikal tətbiq etmək üçün istifadə olunur üslub elementə qaydalar qoyaraq CSS qaydalar birbaşa başlanğıcdadır etiket . istifadə edərək bir elementə əlavə edilə bilər üslub atribut. The üslub atributuna bir sıra daxildir CSS əmlak və dəyər cütləri.
Sətirli üslubu necə yazırsınız?
An daxili CSS üslubu tək elementə aiddir. 'da yazılıb üslub ' tətbiq etmək istədiyiniz HTML elementinin atributu üslub üçün. Çox müraciət edə bilərsiniz CSS elementin hər birini nöqtəli vergüllə ayıraraq elementin üslubu üçün xassə/dəyər cütləri üslub atribut.
Tövsiyə:
Daxili siniflə yuvalanmış sinif arasındakı fərq nədir?

Statikdən istifadə etmədən elan edilən sinif daxili sinif və ya statik olmayan yuvalanmış sinif adlanır. Staticnested sinif xarici sinfin digər statik üzvləri kimi sinif səviyyəsidir. Halbuki, daxili sinif instansiyaya bağlıdır və o, əhatə edən sinifin nümunə üzvlərinə daxil ola bilər
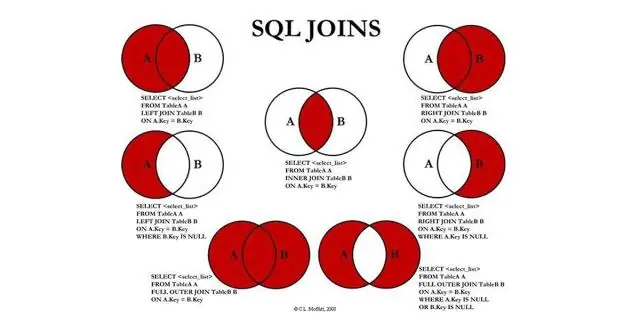
SQL-də daxili birləşmə nədir?

SQL-də Inner Join nədir? INNER JOIN, sütunlar arasında uyğunluq olduğu müddətdə hər iki iştirakçı cədvəldən bütün sətirləri seçir. SQL INNER JOIN iki və ya daha çox cədvəldən sətirləri birləşdirən JOIN bəndi ilə eynidir
HTML-də cədvəli necə mərkəzləşdirə bilərəm?

Bu cədvəli mərkəzləşdirmək üçün əlavə etmək lazımdır;margin-left:auto;margin-right:auto; etiketdəki stil atributunun sonuna qədər. Planşet aşağıdakı kimi görünəcək. Yuxarıda göstərildiyi kimi teqdəki stil atributunun dəyişdirilməsi, aşağıda göstərildiyi kimi veb-səhifənin mərkəzləşdirilməsinə səbəb olur
HTML-də daxili üslub cədvəli nədir?

Daxili üslub cədvəli HTML faylının baş hissəsindəki səhifə üçün CSS qaydalarına malikdir. Daxili üslublar spesifik səhifə elementini üslub etmək üçün CSS qaydası ilə astyle atributundan istifadə edərək xüsusi HTML teqinə aiddir
HTML-də cədvəli necə göstərirsiniz?

Cədvəllərdən istifadə Cədvəl elementdən istifadə etməklə müəyyən edilir və cədvəl sətirlərində () təşkil edilmiş bir sıra cədvəl xanalarını ("cədvəl məlumatları" üçün) ehtiva edir. Sütun başlıqları və ya sətir başlıqları kimi çıxış edən cədvəl hüceyrələri (cədvəl başlığı) elementindən istifadə etməlidir
