
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2024-02-01 12:47.
- Son dəyişdirildi 2025-01-22 17:17.
Cədvəllərdən istifadə
-
A masa < istifadə edərək müəyyən edilir masa > element və bir sıra ehtiva edir masa hüceyrələr
, " üçün masa data”) şəklində təşkil edilir masa sıralar
). -
Cədvəl sütun başlıqları və ya sətir başlıqları kimi çıxış edən hüceyrələr istifadə etməlidir
( masa başlıq) elementi.
Üstəlik, HTML-də cədvəlləri necə edirsiniz?
Yaratmaq HTML-də cədvəl , < istifadə edin masa > işarələyin. A masa bir və ya daha çox istifadə etməklə təyin edilə bilən sətir və sütunlardan ibarətdir
Eyni şəkildə, ekran cədvəlindən istifadə edə bilərəmmi? göstərin : masa -hüceyrə üçün mükəmməldir istifadə edin , yalnız bir mənfi cəhəti ilə.. Əgər IE7-ni dəstəkləməyə ehtiyacınız yoxdursa, çekinmeyin istifadə edin o. IE7-nin hələ də bəzi istifadəsi var, lakin siz Analitikanızı yoxlamalı və sonra qərar qəbul etməlisiniz. Sən edə bilərdi bu kimi bir şey.
Eynilə, siz soruşa bilərsiniz ki, HTML-də necə göstərirsiniz?
Amersand (bəzən "və" simvolu kimi də adlandırılır) vebsaytda və ya blogda istifadə edildikdə xüsusi kodlaşdırma tələb edən xüsusi simvoldur. Kimə göstərin ampersand simvolundan istifadə edə bilərsiniz HTML müəssisə nömrəsi və ya müəssisə adı.
HTML Müəssisə Nömrəsi.
| Mənbə kodu | Nəticə |
|---|---|
| & | & |
HTML-də cədvəldəki məlumatları necə çeşidləyirsiniz?
Əsas proses belədir:
- hər cədvəl başlığına klik işləyicisi əlavə edin.
- klik işləyicisi çeşidlənəcək sütunun indeksini qeyd edir.
- cədvəl massivlər (sətirlər və xanalar) massivinə çevrilir
- həmin massiv javascript sort funksiyasından istifadə edərək çeşidlənir.
- çeşidlənmiş massivdəki məlumatlar yenidən HTML cədvəlinə daxil edilir.
Tövsiyə:
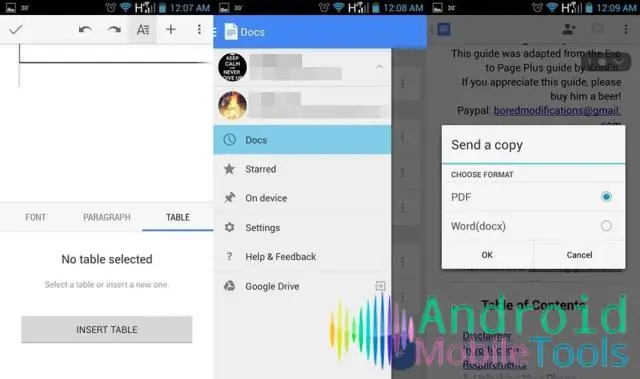
Google Sənəddə bütün dəyişiklikləri necə göstərirsiniz?

Google Sənədlərdə izlənilən redaktə etmək üçün sənədinizin yuxarı sağ küncündə "Redaktə etmə" menyusunu açın. "Dəyişiklikləri izlə" funksiyasını yandırdığınız zaman Google Sənədiniz indi tam olaraq aWord Sənədi kimi fəaliyyət göstərir. Siz Word-də olduğu kimi dəyişikliyi kimin etdiyini, nə vaxt etdiyini və nə dəyişdiyini görə bilərsiniz
SAP-da texniki adları necə göstərirsiniz?

SAP texniki adları əməliyyata birbaşa daxil olmaq üçün ya SAP istifadəçi menyusundan, ya da birbaşa əməliyyatdan istifadə etmək üçün əməliyyat kodlarıdır. SAP ekranının texniki adlarını əldə etmək üçün sadəcə SHIFT+F9 ilə əldə edilə bilən SAP menyusunda müvafiq seçim ekran əməliyyat kodunu aktivləşdirin
HTML-də cədvəli necə mərkəzləşdirə bilərəm?

Bu cədvəli mərkəzləşdirmək üçün əlavə etmək lazımdır;margin-left:auto;margin-right:auto; etiketdəki stil atributunun sonuna qədər. Planşet aşağıdakı kimi görünəcək. Yuxarıda göstərildiyi kimi teqdəki stil atributunun dəyişdirilməsi, aşağıda göstərildiyi kimi veb-səhifənin mərkəzləşdirilməsinə səbəb olur
Outlook-da açıqlanmayan alıcıları necə göstərirsiniz?

Outlook-da açıqlanmayan alıcılara necə e-poçt göndərmək olar Outlook-da yeni e-poçt mesajı yaradın. Kimə sahəsinə Açıqlanmayan Alıcıları daxil edin. Youtype kimi, Outlook təkliflərin siyahısını göstərir. Bcc seçin. E-poçt göndərmək istədiyiniz ünvanları vurğulayın və Bcc seçin. OK seçin. Mesajı tərtib edin. Göndər seçin
Videolarınızı necə daha peşəkar göstərirsiniz?

Videolarınızı daha peşəkar etmək üçün 12 sadə məsləhət. Bol işıqdan istifadə edin. Təmiz fondan istifadə edin. Crisp, Clear Audio'ya üstünlük verin. Sarsıntılı görüntülərdən çəkinin. Üçüncülərin qaydasını anlayın. Telefonunuzdan Düzgün İstifadə Edin. Kameranız üzərində işləyin. Müxtəlif Bucaqlardan Çək
