
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
Nəzarətin Yaradılmış HTML-ni yoxlayın
- a sağ klikləyin element və seçin Elementi yoxlayın kontekst menyusundan.
- üzərinə klikləyin Elementi yoxlayın düyməsi (Ctrl + Shift + C) yuxarı sol küncündə Chrome DevTools və idarəetmə üzərinə sürüşdürün.
Bu şəkildə Chrome-da konsoldan necə istifadə edə bilərəm?
Developer açmaq üçün konsol pəncərə açıq Chrome , istifadə edin klaviatura qısayolu Ctrl Shift J (Windows-da) və ya Ctrl Seçim J (Mac-də). Alternativ olaraq, edə bilərsiniz istifadə edin the Chrome brauzer pəncərəsindəki menyudan "Daha çox Alətlər" seçimini və sonra "Tərtibatçı Alətləri"ni seçin.
Əlavə olaraq, Chrome-da elementi necə yoxlaya bilərəm? Google Chrome-da elementi yoxlamaq üçün addımlar:
- Chrome-da istənilən saytı açın və yoxlamaq istədiyiniz elementi seçin.
- Yan paneldə üç şaquli nöqtəyə klikləyin, açılan menyu görünəcək, sonra Daha çox alətlər -> Developer alətləri seçin.
- Element qutusu açılacaq və lazım olduqda dəyişikliklər edə bilərsiniz.
Həmçinin bilirsiniz, mən konsolda elementi necə yoxlaya bilərəm?
Ən sadəsi səhifənin hər hansı bir yerinə sağ klikləmək və sonra ' Elementi yoxlayın ' görünən kontekst menyusunda. Siz həmçinin klaviatura qısa yolundan istifadə edərək developer alətlərini işə sala bilərsiniz. Mac-da əksər brauzerlər üçün qısa yol Alt + Command + I-dir, Windows üçün Ctrl + Shift + I istifadə edə bilərsiniz.
Chrome-da Elementin yoxlanılmasını necə söndürə bilərəm?
Chrome, Firefox və Edge-də elementləri müvəqqəti olaraq gizlədin
- Səhifədə olarkən brauzerin Tərtibatçı Alətlərini açmaq üçün F12 düyməsinə toxunun.
- Səhifədən silmək istədiyiniz elementi vurğulamaq üçün Müfəttişdən istifadə edin.
- Lazım gələrsə, koddakı mövqeyi tənzimləyin.
Tövsiyə:
Texas Tech e-poçtumu necə yoxlaya bilərəm?

Veb brauzerinizin JavaScript-i dəstəklədiyini öyrənmək və ya JavaScript-i aktivləşdirmək üçün veb brauzer yardımına baxın. Lütfən, ttueRaider istifadəçi adı və ya ttuhsceRaider istifadəçi adı və ya @ttu.edu e-poçt ünvanınız ilə daxil olun
Başqa telefondan iPhone-da səsli poçtumu necə yoxlaya bilərəm?

IPhone-u yığın və səsli poçtun gəlməsini gözləyin. Salamlama səslənərkən *, səsli poçt parolunuzu (onu Parametrlər>Telefon bölməsində dəyişə bilərsiniz) və sonra # yığın. Mesajı dinləyərkən, istədiyiniz zaman yerinə yetirə biləcəyiniz dörd seçiminiz var: 7 düyməsini basaraq mesajı silin
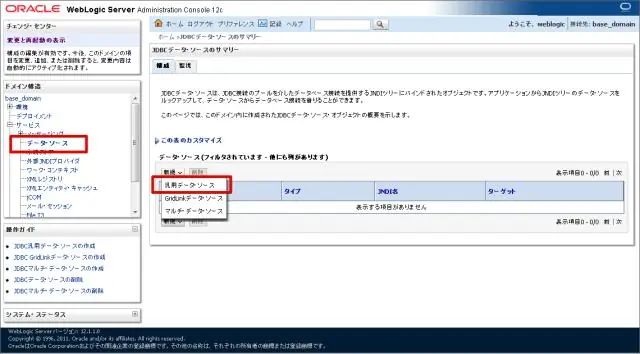
WebLogic konsolunda JNDI adı haradadır?

Onu genişləndirmək və hazırda konsol vasitəsilə idarə olunan serverlərin adlarını göstərmək üçün Serverlər qovşağına klikləyin. JNDI ağacını görmək istədiyiniz serverin adına klikləyin. Konfiqurasiya panelinin aşağısına sürüşdürün və 'JNDI Ağacına Baxın' linkinə klikləyin
IE-də elementi necə yoxlaya bilərəm?

InternetExplorer-də Elementləri Yoxlayın Developer Alətlərini aktivləşdirmək üçün F12 düyməsini basın. Və ya Alətlər menyusuna gedin və Developer Alətləri seçin. Alətlər menyusunu göstərmək üçün Alt+X düymələrini basın. Veb səhifədəki elementləri yoxlamaq üçün səhifəni sağ klikləyin, sonra Elementi yoxlayın seçin
Telefonda xrom nədir?

Mobil üçün Google Chrome mobil internet brauzeridir və istifadəçilərə mobil cihazda sürətlə internetdə sörf etməyi asanlaşdırır. Google Chrome Mobile veb brauzeri nişanlar və gizli rejim kimi orijinal brauzerin ən populyar xüsusiyyətlərindən bəzilərini mobil telefona gətirir
