
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
InternetExplorer-də Elementləri yoxlayın
Tərtibatçı Alətlərini aktivləşdirmək üçün F12 düyməsini basın. Və ya Alətlər menyusuna gedin və Developer Alətləri seçin. Alətlər menyusunu göstərmək üçün Alt+X düymələrini basın. Kimə elementləri yoxlayın veb səhifəsində, səhifəni sağ klikləyin, sonra seçin Elementi yoxlayın.
Həmçinin soruşulur ki, mən Internet Explorer 11-i necə yoxlaya bilərəm?
In Internet Explorer 11 Developer Tools, üzərinə yoxlama elementin Hover və Visitedstates funksiyalarını məcbur etmək üçün Stillər sekmesinin altındakı a: düyməsini klikləyə bilərsiniz.
Eynilə, iPad-də elementi necə yoxlayırsınız? iOS Cihazları
- Əvvəlcə Parametrlər > Safari bölməsinə keçin və aşağıda göstərilən 'WebInspector'u aktivləşdirin'i yoxlayın:
- Cihazınızda Safari-ni açın və yoxlamaq istədiyiniz səhifəyə keçin.
- ipad/iphone-u kompüterinizə qoşun və masaüstünüzdə Safari-ni açın.
- Inkişaf > iPad/iPhone Cihazınız > yoxlamaq istədiyiniz nişana keçin.
- Yoxlayın!
Bunu nəzərə alaraq, yoxlama elementindən necə istifadə edirsiniz?
Addımlar
- Kompüterinizdə Google Chrome-u açın.
- Üç şaquli nöqtə simgesini basın.
- Açılan menyuda Daha çox Alətlər üzərinə sürüşdürün.
- Daha çox alətlər alt menyusunda Tərtibatçı Alətləri üzərinə klikləyin.
- Müfəttiş sütununda elementin üzərinə sürüşdürün.
- İstənilən veb-səhifədə yoxlamaq istədiyiniz elementi sağ klikləyin.
- Açılan menyuda Təftiş seçin.
IE-də f12-də necə debug edə bilərəm?
İçində F12 pəncərəsində istədiyiniz faylı seçin debug . İçindəki faylı seçmək üçün F12 pəncərədə, skript (sol) panelin üstündəki qovluq simgesini seçin. Açılan siyahıda göstərilən mövcud fayllar siyahısından Home.js seçin. Home.js-də kəsilmə nöqtəsini təyin etmək üçün thetextChanged funksiyasında olan 144-cü sətri seçin.
Tövsiyə:
Texas Tech e-poçtumu necə yoxlaya bilərəm?

Veb brauzerinizin JavaScript-i dəstəklədiyini öyrənmək və ya JavaScript-i aktivləşdirmək üçün veb brauzer yardımına baxın. Lütfən, ttueRaider istifadəçi adı və ya ttuhsceRaider istifadəçi adı və ya @ttu.edu e-poçt ünvanınız ilə daxil olun
Başqa telefondan iPhone-da səsli poçtumu necə yoxlaya bilərəm?

IPhone-u yığın və səsli poçtun gəlməsini gözləyin. Salamlama səslənərkən *, səsli poçt parolunuzu (onu Parametrlər>Telefon bölməsində dəyişə bilərsiniz) və sonra # yığın. Mesajı dinləyərkən, istədiyiniz zaman yerinə yetirə biləcəyiniz dörd seçiminiz var: 7 düyməsini basaraq mesajı silin
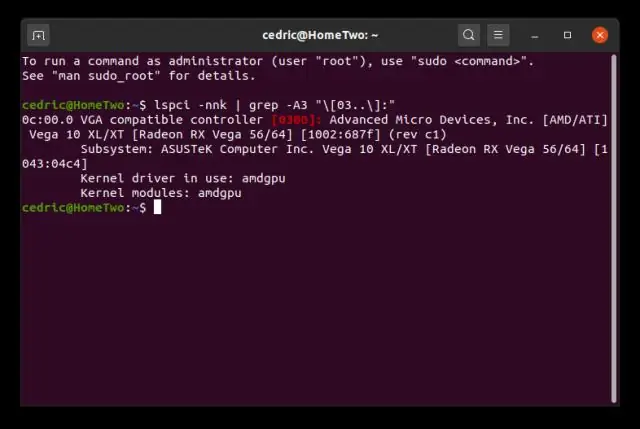
Ubuntu-da sürücülərimi necə yoxlaya bilərəm?

Ekranın yuxarı sağ küncündə dişli çarxı xatırladan "Parametrlər" ikonasına klikləyin. 'Sistem Parametrləri' seçin.'Təchizat bölməsində 'Əlavə Sürücülər' üzərinə klikləyin.Ubuntu quraşdırılmış sürücüləri yoxlayacaq və sisteminizdə hər hansı xüsusi aparat sürücülərinin quraşdırılmasının lazım olub olmadığını müəyyən etməyə çalışacaq
SMTP server parametrlərimi necə yoxlaya bilərəm?

Pəncərənin sol tərəfində, SMTP server parametrlərinizi tapmaq istədiyiniz e-poçt hesabını sağ klikləyin. Kontekst menyusunda "Parametrlər" seçin. Hesab Parametrləri pəncərəsinin sol tərəfindəki 'Gidən Server (SMTP)' başlığına klikləyin. Pəncərənin alt yarısında SMTP parametrlərinizi axtarın
Xrom konsolunda elementi necə yoxlaya bilərəm?

Nəzarətin Yaradılmış HTML-ni yoxlayın Elementi sağ klikləyin və kontekst menyusundan Elementi Yoxlayın seçin. Chrome DevTools-un yuxarı sol küncündəki Elementi Yoxlayın düyməsini (Ctrl + Shift + C) klikləyin və imlecini idarəetmə üzərinə sürün
