
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
Kimə yaratmaq yıxıla bilən naviqasiya paneli , class=" ilə düyməni istifadə edin navbar -toggler", data-toggle="collapse" və data-target="#thetarget". Sonra navbar class="collapse navbar -dağılma", ardınca düymənin məlumat hədəfinə uyğun gələn id: "thetarget".
Beləliklə, naviqasiya paneli haradadır?
Veb sayt naviqasiya paneli ən çox hər səhifənin yuxarı hissəsində keçidlərin üfüqi siyahısı kimi göstərilir. Başlığın və ya loqotipin altında ola bilər, lakin həmişə səhifənin əsas məzmunundan əvvəl yerləşdirilir. Bəzi hallarda yerləşdirmənin mənası ola bilər naviqasiya paneli hər səhifənin sol tərəfində şaquli olaraq.
Yuxarıdakılara əlavə olaraq, mən niyə bootstrap istifadə etməliyəm? Bootstrap cavab verən vebsayt yaratmaq üçün əla seçimdir. Böyük maye şəbəkə sistemi və cavab verən kommunal sinifləri ilə cavab verən veb-sayt yaratmaq hamar və asan bir işdir. İndi Bootstrap ilk növbədə mobildir.
Həmçinin soruşulur ki, mən Bootstrap üslublarını necə ləğv edə bilərəm?
Ən yaxşı və sadə yol əsas yükləyici və ya hər hansı digər css, css faylınızın sonra daxil olduğundan əmin olmaqdır bootstrap css faylı başlıqda. İndi istəsən üstələmək müəyyən bir sinif, sonra css-i özünüzdən kopyalayın bootstrap css faylı və onu css faylınıza yapışdırın, sonra tələb olunan dəyişiklikləri edin.
Bootstrap-ı necə qura bilərəm?
- Addım 1: Quraşdırma və ümumi baxış. HTML səhifəsi yaradın. Bootstrap-ı CDN vasitəsilə yükləyin və ya yerli olaraq yerləşdirin. jQuery daxil edin. Bootstrap JavaScript-i yükləyin. Hamısını bir yerə qoyun.
- Addım 2: Açılış səhifənizi dizayn edin. Naviqasiya çubuğu əlavə edin. Fərdi CSS daxil edin. Səhifə məzmunu konteyneri yaradın. Fon şəkli və xüsusi JavaScript əlavə edin. Üst qat əlavə edin.
Tövsiyə:
Angularjs 4-ə bootstrap necə əlavə edə bilərəm?

VİDEO Bundan əlavə, mən bucaq layihəmə bootstrap əlavə edə bilərəm? Angular layihənizin src/styles.css faylını açın və bootstrap.css faylını aşağıdakı kimi idxal edin: @import "~bootstrap/dist/css/bootstrap.css" npm install --save @ng-bootstrap/ng-bootstrap.
Dreamweaver proqramında menyu çubuğunu necə əlavə edə bilərəm?

Menyu əlavə etmək Sənəd pəncərəsində menyu daxil etmək istədiyiniz yerə klikləyin. Insert panelinin Layout kateqoriyasında Spry Menu Bar düyməsini sıxın (Şəkil 4-14). İstədiyiniz menyu növündən asılı olaraq Üfüqi və ya Şaquli radio düyməsini seçin və sonra OK düyməsini basın
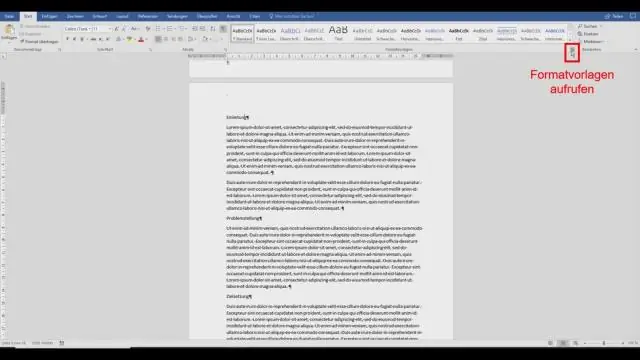
Word-də format çubuğunu necə əldə edə bilərəm?

Word2007/2010/2013 lentinin ən solunda yerləşən "Menyular" sekmesinin qrupunda bir sözlü sənədi açın, siz "Format" menyusuna baxa və Formatın açılan menyusundan bir çox əmrləri yerinə yetirə bilərsiniz
HTML-də yükləmə çubuğunu necə edə bilərəm?

HTML-də tərəqqi çubuğu yaratmaq üçün etiketdən istifadə edin. HTML etiketi tapşırığın tamamlanma gedişatını təyin edir. O, tərəqqi çubuğu kimi göstərilir. Tərəqqi çubuğunun dəyəri JavaScript ilə idarə oluna bilər
Visual Studio-ya bootstrap-ı necə əlavə edə bilərəm?

VİDEO Beləliklə, mən Visual Studio-ya yükləmə şablonunu necə əlavə edə bilərəm? Bootstrap-ı təkmilləşdirmək üçün bu addımları yerinə yetirin Visual Studio proqramını işə salın və Fayl >> Yeni >> Layihəyə keçin. Yeni Layihə pəncərəsində Quraşdırılmış >
