
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
< istifadə edin tərəqqi > işarələyin HTML-də tərəqqi çubuğu yaradın . The HTML < tərəqqi > teq tamamlamanı təyin edir tərəqqi bir vəzifənin. kimi göstərilir tərəqqi çubuğu . dəyəri tərəqqi çubuğu JavaScript ilə manipulyasiya edilə bilər.
Eynilə, soruşulur ki, yükləmə çubuğunu necə düzəldirsiniz?
JavaScript istifadə edərək əsas Tərəqqi Çubuğu yaratmaq üçün aşağıdakı addımlar yerinə yetirilməlidir:
- Tərəqqi çubuğunuz üçün HTML strukturu yaradın: Aşağıdakı kodda “Progress_Status” və “myprogressbar” adlı iki “div” teq elementi var.
- CSS əlavə etmək:
- JavaScript əlavə edilir:
- HTML, CSS və JavaScript elementlərini əlaqələndirin.
Eynilə, HTML-də irəliləyiş çubuğu nədir? The HTML < tərəqqi > elementi göstərir göstərici tamamlanmasını göstərir tərəqqi adətən olaraq göstərilən tapşırıq tərəqqi çubuğu.
Bunu nəzərə alaraq, JavaScript-də yükləmə çubuğunu necə etmək olar?
JavaScript ilə tərəqqi çubuğunun yaradılması
- Addım 1 - Aşağıdakı HTML-ni tərəqqi çubuğunu doldurmaq istədiyiniz yerə əlavə edin.
- Addım 2 - Aşağıdakı CSS-ni veb saytınızın əsas üslub cədvəlinə əlavə edin.
- Addım 3 - Aşağıdakı JavaScript-i progress.js adlı fayla əlavə edin.
- Addım 4 - Aşağıdakıları veb səhifənizə əlavə edin.
Tərəqqi çubuğunu necə göstərə bilərəm?
Android-də tərəqqi çubuğunu göstərmək üçün sadə bir nümunəyə baxaq
- ProgressDialog progressBar = yeni ProgressDialog(bu);
- progressBar.setCancelable(true);//geri düyməsini sıxaraq onu ləğv edə bilərsiniz.
- progressBar.setMessage("Fayl endirilir");
- progressBar.setProgressStyle(ProgressDialog. STYLE_HORIZONTAL);
Tövsiyə:
Dreamweaver proqramında menyu çubuğunu necə əlavə edə bilərəm?

Menyu əlavə etmək Sənəd pəncərəsində menyu daxil etmək istədiyiniz yerə klikləyin. Insert panelinin Layout kateqoriyasında Spry Menu Bar düyməsini sıxın (Şəkil 4-14). İstədiyiniz menyu növündən asılı olaraq Üfüqi və ya Şaquli radio düyməsini seçin və sonra OK düyməsini basın
Mən Visual Studio-ya yükləmə snippetini necə əlavə edə bilərəm?

Visual Studio-da fraqmentlərdən necə istifadə etməli Kursoru daxil edilmiş kod parçasının görünməsini istədiyiniz yerdə yerləşdirin, səhifəni sağ klikləyin və sonra Parçanı daxil et seçin; Kursoru daxil edilmiş kod parçasının görünməsini istədiyiniz yerə qoyun və sonra CTRL+K, CTRL+X klaviatura qısa yolunu basın
Bootstrap-a naviqasiya çubuğunu necə əlavə edə bilərəm?

Yığıla bilən naviqasiya paneli yaratmaq üçün class='navbar-toggler', data-toggle='collapse' və data-target='#thetarget' düymələrindən istifadə edin. Sonra navbar məzmununu (linklər və s.) class='collapse navbar-collapse' ilə div elementinin içərisinə sarın, ardınca düymənin məlumat hədəfinə uyğun gələn id: 'thetarget'
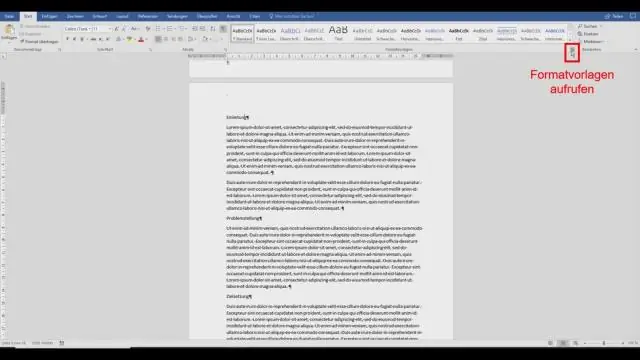
Word-də format çubuğunu necə əldə edə bilərəm?

Word2007/2010/2013 lentinin ən solunda yerləşən "Menyular" sekmesinin qrupunda bir sözlü sənədi açın, siz "Format" menyusuna baxa və Formatın açılan menyusundan bir çox əmrləri yerinə yetirə bilərsiniz
Sürətli yükləmə təhlükəsiz yükləmə ilə eynidirmi?

UEFI Secure Boot əvəzinə Sürətli Yükləmə. Bəzi hallar ola bilər ki, Secure Boot faydasızdır və Fast Boot alternativdir, bu da sürətli, lakin TƏHLÜKƏSİZ OLMAYIR
