
Mündəricat:
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:17.
Mütləq yerləşdirmədən istifadə edərək elementi mərkəzləşdirmək üçün bu addımları yerinə yetirin:
- Sola əlavə edin: istədiyiniz elementə 50% əlavə edin Mərkəz .
- Elementin eninin yarısına bərabər olan mənfi sol kənar əlavə edin.
- Sonra, şaquli ox üçün oxşar bir prosesi edəcəyik.
- Və sonra hündürlüyünün yarısına bərabər olan mənfi yuxarı kənar əlavə edin.
Bununla əlaqədar olaraq, siz mütləq mətni necə mərkəzləşdirirsiniz?
Mütləq Mərkəz İstəsəniz tərcümədən istifadə edin Mərkəz CSS-də üfüqi bir şey istifadə edərək bunu edə bilərsiniz mətn -align: Mərkəz ; (sətirli elementlərlə işləyərkən) və ya kənar: 0 avtomatik; (blok elementi ilə işləyərkən).
Eynilə, mütləq yerləşdirmə nədir? olan bir element mövqe : mütləq ; edir yerləşdirilmişdir ən yaxınına nisbətən yerləşdirilmişdir əcdad (əvəzinə yerləşdirilmişdir görünüş sahəsinə nisbətən, sabit kimi). Bununla belə; əgər bir mütləq yerləşmişdir elementi yoxdur yerləşdirilmişdir əcdadları, o, sənəd gövdəsindən istifadə edir və səhifə sürüşdürmə ilə birlikdə hərəkət edir.
Bir konteyneri səhifədə necə mərkəzləşdirə bilərəm?
Mətni Align Metodu
- Mərkəzləşdirmək istədiyiniz div-i əsas elementlə əhatə edin (ümumiyyətlə sarğı və ya konteyner kimi tanınır)
- Əsas elementə "text-align: center" təyin edin.
- Sonra daxili div-i "ekran: inline-block" olaraq təyin edin.
HTML-də obyekti necə mərkəzləşdirirsiniz?
Align atributu < obyekt > HTML5-də dəstəklənmir. Bunun əvəzinə CSS istifadə edin. üçün bir obyekt orta, yuxarı və ya aşağı hizalamaq üçün CSS xüsusiyyətindən istifadə edin vertical-align. üçün bir obyekt sola və ya sağa hizalamaq üçün CSS xüsusiyyət float istifadə edin.
Tövsiyə:
Yerləşdirmə şəklini necə yarada bilərəm?

Deployment Workbench istifadə edərək, Deployment Shares node-u genişləndirin və sonra MDT Production-u genişləndirin; Əməliyyat Sistemləri qovşağını seçin və Windows 10 adlı qovluq yaradın. Windows 10 qovluğuna sağ klikləyin və Əməliyyat Sistemini İmport et seçin. OS Type səhifəsində Xüsusi şəkil faylını seçin və Next düyməsini basın
Amazon gündə neçə yerləşdirmə edir?

Öz buluduna keçdikdən sonra Amazon mühəndisləri orta hesabla hər 11,7 saniyədən bir kod yerləşdirirlər - eyni zamanda kəsilmələrin sayını və müddətini azaldır. Netflixengineers gündə minlərlə dəfə kod yerləşdirir
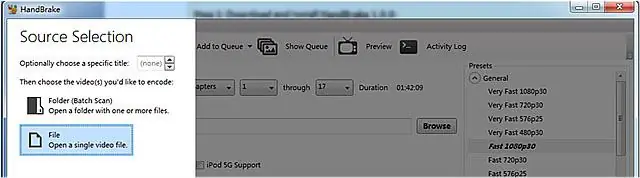
Müəllif hüququ ilə qorunan DVD-ni HandBrake ilə necə kopyalaya bilərəm?

Əl əyləcini açaraq əl əyləcini istifadə edərək DVD-ləri necə yırtmaq olar. Başlanğıcda sol tərəfdəki fayl simgesini basaraq yırtmaq istədiyiniz faylı seçin. Gözdən keçir düyməsini basın və saxlanılan faylı saxlamaq üçün təyinatı seçin. Seçim etdikdən sonra Saxla klikləyin. DVD-ni yırtmağa başlamaq üçün yuxarıdakı Başlat Encode düyməsini basın
Yerləşdirmə diaqramını necə tərtib edirsiniz?

Aşağıdakı addımlar UML Yerləşdirmə Diaqramını yaratmaq üçün atılacaq əsas addımları təsvir edir. Diaqramın məqsədinə qərar verin. Diaqrama qovşaqlar əlavə edin. Diaqrama rabitə assosiasiyaları əlavə edin. Lazım gələrsə, diaqrama komponentlər və ya aktiv obyektlər kimi digər elementlər əlavə edin
Sürücüləri asan sürücü ilə necə əl ilə yeniləyə bilərəm?

2) Yeniləyəcəyiniz sürücünün yanındakı Yeniləmə düyməsini klikləyin. 3) Əl ilə Yarat seçin və Davam et düyməsini basın. 4) Yükləmə prosesinin tamamlanmasını gözləyin. 5) Manually Install seçin və Davam et düyməsini basın. 6) Sürücünüzü Cihaz Meneceri ilə əl ilə quraşdırmaq üçün bu təlimatı izləyin
