
- Müəllif Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Son dəyişdirildi 2025-01-22 17:18.
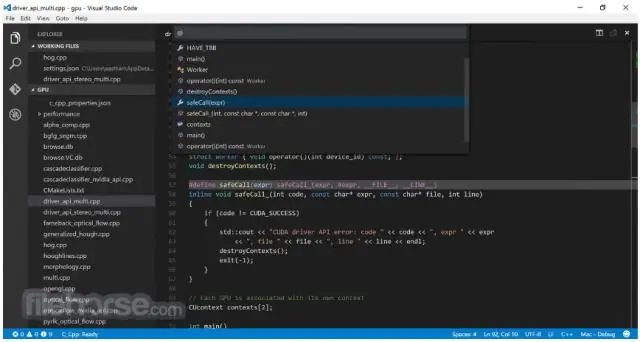
In Visual Studio kodu , "Fayl" və sonra "Qovluq Aç" seçin və sizin olan qovluğu seçin PHP kodu . Sol tərəfdən Sazlama Görünüşünü seçin və sonra Debug düyməsini basın konfiqurasiya edin bizim sazlama mühitimiz. Debug düyməsi ilk dəfə seçildikdə o, sazlama konfiqurasiya faylı yaradacaq.
Beləliklə, mən Visual Studio-da PHP-ni kodlaya bilərəmmi?
Visual Studio kodu üçün böyük redaktordur PHP və digər dil inkişafı. Siz sintaksisin vurğulanması, mötərizə uyğunluğu, PHP IntelliSense və qutudan fraqmentlər və siz bacarmaq yaradıcı icma tərəfindən yaradılan vasitəsilə daha çox funksionallıq əlavə edir VisualStudio Kodu uzantılar.
Biri də soruşa bilər ki, mən PHP-də necə debug edə bilərəm? Sazlama Sessiyası
- İde-ni işə salın və sazlamaq istədiyiniz mənbə kodu olan faylı açın.
- Sazlayıcının yuxarı hissəsini istədiyiniz hər bir sətirdə kəsmə nöqtəsi təyin edin.
- Layihələr pəncərəsində, cari layihə qovşağına gedin, sağ siçan düyməsini basın və açılan menyudan Debug seçin.
Müvafiq olaraq, VSCode-da PHP icra edilə bilən yolu necə təyin etmək olar?
Fayl > Üstünlüklər > bölməsinə keçin Parametrlər açacaq parametrlər .json faylı. Harada olduğunu bilməlisən PHP . exe fayl kompüterinizdədir, içərisində axtarın php >bin qovluğu.
Windows-da:
- Sistem Xüsusiyyətlərinə keçin.
- Qabaqcıl Taba keçin.
- "Ətraf mühit dəyişənləri" üzərinə klikləyin
- Yol seçin.
- php 7 icra olunanınıza işarə edən yeni yol əlavə edin:
xDebug ilə necə debug edə bilərəm?
üçün qulaq asın xDebug Kəsmə nöqtələri əlavə etmək üçün F9 qısayol düyməsini istifadə edin. dəyişdirin Debug "Dinlə" seçimini seçin xDebug '. Yenisinə klikləyin XDebug Köməkçi genişləndirilməsi və üzərinə klikləyin Debug seçim. Nəhayət, brauzerdə səhifəni yeniləyin və VSCode reaksiya verəcək və işə başlayacaq sazlama proses.
Tövsiyə:
Visual Studio-da SSL Sertifikatını necə aktivləşdirə bilərəm?

Visual Studio-da yeni Web Api layihəsi yaradın: Həll tədqiqatçısında Web API layihəsinin adını seçin/klikləyin və sonra Xüsusiyyətlər sekmesine klikləyin. 'SSL Enabled' parametrini doğru olaraq təyin edin: Eyni xüsusiyyətlər pəncərəsində tətbiq üçün HTTPS url də göstəriləcək
Visual Studio-da gözəl skript kodunu necə işlədə bilərəm?

Sadəcə açılmış Groovy paketinin zibil qovluğunu PATH mühit dəyişəninə əlavə edin. Visual Studio Code üçün Code Runner uzantısını quraşdırın. Bu genişləndirmə VS bazarından endirilə bilər. Əgər bu edilirsə, onda siz heç olmasa groovy skripti artıq işlədə bilərsiniz
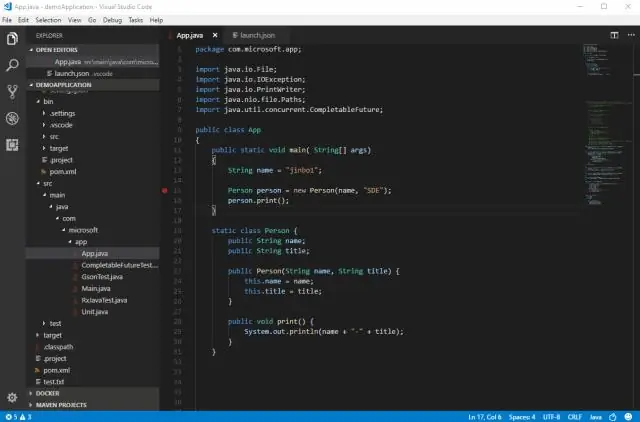
Visual Studio-da Java kodunu necə debug edə bilərəm?

VS Kodunu yenidən yüklədikdən sonra Java layihəsi olan qovluğu açın və aşağıdakı addımları yerinə yetirin: Layihəni hazırlayın. Açıq a. Sazlamağa başlayın. Debug görünüşünə keçin (Ctrl+Shift+D) və işə salın. Launch parametri üçün mainClass və ya HostName və Attach üçün portu doldurun. Kəsmə nöqtənizi təyin edin və sazlamaya başlamaq üçün F5 düyməsini basın
Visual Studio-da debug kodunu necə istifadə edirəm?

Başlama konfiqurasiyanızı təyin etdikdən sonra F5 ilə debug seansına başlayın. Alternativ olaraq, Debug-da filtrasiya edərək konfiqurasiyanızı Komanda Palitrası (Ctrl+Shift+P) vasitəsilə işlədə bilərsiniz: Seçin və Hata Ayıklamağa Başlayın və ya “Debug” yazaraq və sazlamaq istədiyiniz konfiqurasiyanı seçin
Visual Studio-da yerli reaksiya kodunu necə işlədə bilərəm?

React Native layihənizin kök qovluğunu VS Kodunda açın. Başlarkən Ctrl + Shift + X (macOS-da Cmd + Shift + X) düymələrini basın, mövcud genişləndirmələrin siyahısı doldurulana qədər bir az gözləyin. React-native yazın və React Native Tools quraşdırın. Daha çox məlumat üçün VS Code Extension Gallery-ə baxın
