
- Müəllif Lynn Donovan [email protected].
- Public 2024-01-18 08:21.
- Son dəyişdirildi 2025-01-22 17:17.
- yaradılması bir Bucaq Layihəsi . NET Core istifadə edərək Visual Studio 2017 .
- Visual Studio 2017 açın .
- Fayl >> Yeni >> bölməsinə keçin Layihə … (Ctrl + Shift + N).
- "ASP. NET Core Web Application" seçin.
- Addım 4 - Seçin Bucaqlı Şablon.
- Addım 5 - Proqramı işə salın.
- Marşrutlaşdırma.
- Əl ilə yeni komponent əlavə edin.
Bu şəkildə, Visual Studio-da bucaq layihəsini necə işlədə bilərəm?
- Layihə kataloqunuzda bir CMD əmri açın.
- Npm install -g @angular/cli yazın.
- New --directory ClientApp yazın və sonra Angular tətbiqinizin necə konfiqurasiya edilməsini istədiyinizə dair suallara cavab verin.
- Visual Studio 2017-də ClientAppangular faylını redaktə edin.
- Visual Studio 2017-də ClientApp sconfig faylını redaktə edin.
Visual Studio kodunda angular layihəni necə başlaya bilərəm? Açıq brauzerə https:// yazın kod . vizual studiya .com/ yükləyin və quraşdırın vizual kod Redaktor. Qovluq yaradın, Bucaqlı , masaüstündə və ya seçiminizdə. Vizual kodu açın , Fayl üzərinə klikləyin, seçin Açıq Qovluq (ctrl+O) sonra üzərinə klikləyin. Tıkladıqdan sonra Açıq Qovluqda bir pəncərə görünəcək.
Həmçinin bilmək lazımdır ki, Visual Studio 2019-da bucaqlı layihəni necə yarada bilərəm?
İndi açın Visual Studio 2019 önizləmə və yaratmaq ASP. NET Core 3.0 proqramı. ASP. NET Core Veb Tətbiq şablonunu seçin. Ok düyməsini kliklədiyiniz zaman aşağıdakı sorğunu alacaqsınız. ASP. NET Core 3.0 seçin ( etmək ASP. NET Core 3.0 seçildiyinə əmin olun) və seçin Bucaqlı şablon.
Visual Studio 2017-də angular 6 layihəsini necə aça bilərəm?
Bu bucaq tətbiqini Visual Studio 2017 ilə işə salmaq üçün bir neçə dəyişiklik etməliyik
- Əvvəlcə redaktə edin.
- Sonra, açısal açın.
- Sonra, Startup-ı açın.
- Sonra, Properties/launchSettings-dən "launchUrl": "api/values" silin.
- Nəhayət, tətbiqi Visual Studio-da qurun və proqramı işə salın.
Tövsiyə:
Gatsby layihəsinə necə başlayırsınız?

Tez Başlanğıc Gatsby CLI-ni quraşdırın. Yeni sayt yaradın. Kataloqları sayt qovluğuna dəyişdirin. İnkişaf serverinə başlayın. İstehsal quruluşu yaradın. Yerli istehsalın qurulmasına xidmət edin. CLI əmrləri üçün sənədlərə daxil olun
Yeni Vue layihəsinə necə başlaya bilərəm?

Vue-u necə qurmaq olar. js layihəsini vue-cli istifadə edərək 5 asan addımda 1 addım npm install -g vue-cli. Bu əmr vue-cli-ni qlobal olaraq quraşdıracaq. Addım 2 Sintaksis: vue init nümunəsi: vue init webpack-sadə yeni layihə. Addım 3 cd yeni layihə. Kataloqu layihə qovluğuna dəyişdirin. Addım 4 npm quraşdırma. Addım 5 npm devi işə salın
GraphQL ilə necə başlaya bilərəm?

Apollo Server ilə başlayın Addım 1: Yeni layihə yaradın. Addım 2: Asılılıqları quraşdırın. Addım 3: GraphQL sxeminizi müəyyənləşdirin. Addım 4: Məlumat dəstinizi müəyyənləşdirin. Addım 5: Həlledicini təyin edin. Addım 6: ApolloServer nümunəsini yaradın. Addım 7: Serveri işə salın. Addım 8: İlk sorğunuzu yerinə yetirin
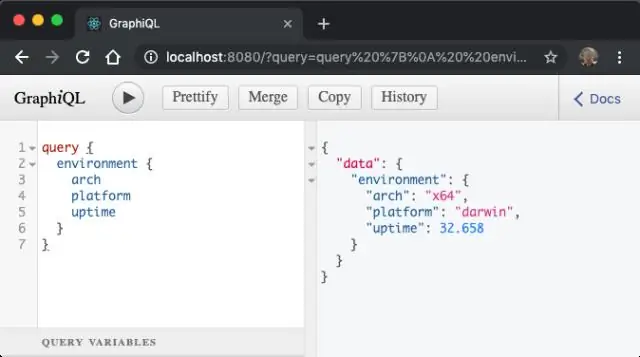
GraphiQL-ə necə başlaya bilərəm?

GraphiQL-dən necə istifadə etmək olar. İnkişaf serveri Gatsby saytlarınızdan biri üçün işləyərkən, http://localhost:8000/_graphql ünvanında GraphiQL-i açın və məlumatlarınızla oynayın! Avtomatik tamamlama pəncərəsini açmaq üçün Ctrl + Boşluq (və ya alternativ klaviatura qısa yolu kimi Shift + Boşluq istifadə edin) və GraphQL sorğusunu yerinə yetirmək üçün Ctrl + Enter düyməsini basın
Visual Studio 2015-də bucaq layihəsini necə yarada bilərəm?

Visual Studio-da Fayl | seçin Yeni | Menyudan layihə. Şablon ağacında Şablonlar | seçin Visual C# (və ya Visual Basic) | Veb. ASP.NET Veb Tətbiq şablonunu seçin, layihəyə ad verin və OK düyməsini basın. İstədiyiniz ASP.NET 4.5-i seçin
